Since Google is a search engine for images, it has image publishing guidelines to consider and follow.
This blog post highlights image SEO experience that comes from optimizing countless images throughout the years working for my valued clients. That means, no other Dick or Harry can enlighten you about image optimization like RankYa can. You’ll see.
Today due to the New Google Search Console Page Experience and Core Web Vital requirements, all web pages must load fast enough for mobile devices. Because images are part of almost all web pages, they can also be heavy burden for page load times. That means, fast load times can be achieved by website optimization and image compression.
Naming Your Images
Since all websites are after first position keyword ranking, Google image publishing guidelines states:
my-new-black-kitten.jpg is a lot more informative than IMG00023.JPG. Descriptive file names can also be useful to users: If we’re unable to find suitable text in the page on which we found the image, we’ll use the file name as the image’s snippet in our search results
Above example clearly reveals that Google can and when appropriate will use the image file name when all other information is missing. How can we not optimize images knowing that it will help Google better understand our website.
How to Name Your Images
Throughout the years, after optimizing thousands upon thousands of images, I found that the best way to begin image file name creation is to visualize a blind citizen has just landed on your web page, and since they rely on text-to-speech apps or assistive technologies to browse through and understand what the web page is about, you have to name your image file names that are meaningful when read aloud.
What Words Can You Use?
Whatever word/s is appropriate and related to the image itself. But since you want higher Google rankings, when appropriate, include the keywords you are targeting on the very page the images will be published at.
Search Engine Optimized image file name is where you begin optimizing your website images, by giving them short but informative file names using keywords.
Image File Name Creation Examples
First think of the keywords you are targeting on a particular web page, then, if the image contents (what you see when looking at the image) is somehow related to those keywords you are targeting, then, you need to use them when creating the file name.
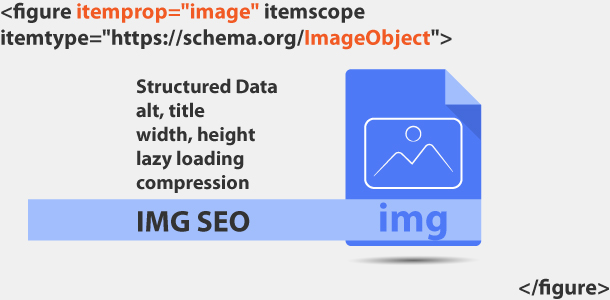
Featured image for this blog post has a web page icon and also highlights SEO factors for image optimization. Hence the file name is:
image-optimization-website-SEO.jpg
And since image alt attributes are text Google evaluates, the alt attribute is “image optimization website SEO”
Images in HTML by w3.org
Google may be the search engine people rely on to find answers everyday, however, w3.org web standards is the standard internet is built upon. Meaning, Google is just a search engine, and there are many other search engines like Bing and Yandex, and when you optimize your landing pages, you need to understand this fact.
Images Defined in Hypertext Markup Language
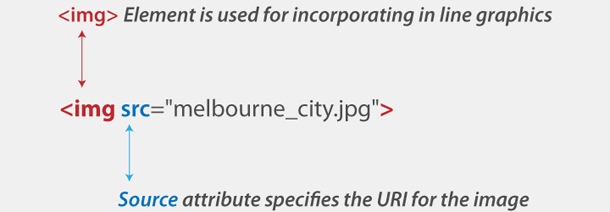
 As we can see in the sample image above, we have the <img tag which marks the beginning of the HTML image, and the SRC attribute defines the source (location) of an image.
As we can see in the sample image above, we have the <img tag which marks the beginning of the HTML image, and the SRC attribute defines the source (location) of an image.
And that’s your magic word SOURCE. What does that mean in terms of SEO? It means, its a resource, its CONTENT. That’s what Google analyzes on websites, website’s entire content including images. Now RankYa gives you the know-how for image SEO like so:
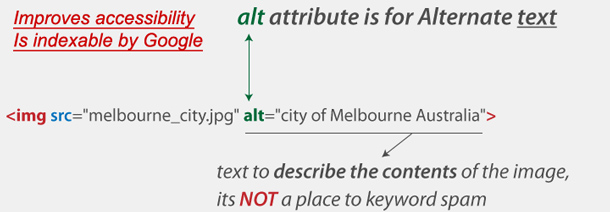
ALT Attribute is Text
This is where you place alternative information regarding the image you are using. But I’d like to draw your attention to the point “information regarding the image”. Because almost all so called SEO experts use ALT attribute for keyword stuffing. Understand that HTML image ALT attribute is there for website owners to provide more details about the image, as in text alternative about the image itself. Therefore, when a blind citizen’s assistive technology devices read out the file name AND IF the file name was not adequate for that person to understand what the image was about. ALT attribute can help.
 Image file name by itself doesn’t make much sense, but when used in conjunction with HTML IMG ALT attribute, it does.
Image file name by itself doesn’t make much sense, but when used in conjunction with HTML IMG ALT attribute, it does.
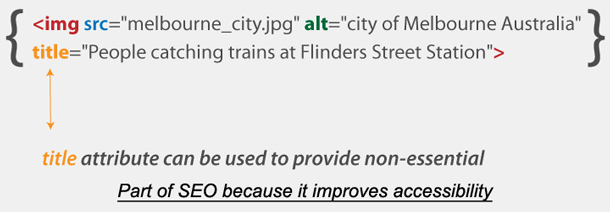
Can We Provide Additional Information?
Yes we can by using an image title attribute, because although its non-essential information, nonetheless, it is still additional information. Whenever you can place image title attribute, then do so. If you have limited resources and operate a website with hundreds or thousands of images already published, you may skip adding title attribute for images and focus on content creation and other image optimization techniques instead.

Can We Do More for Image SEO?
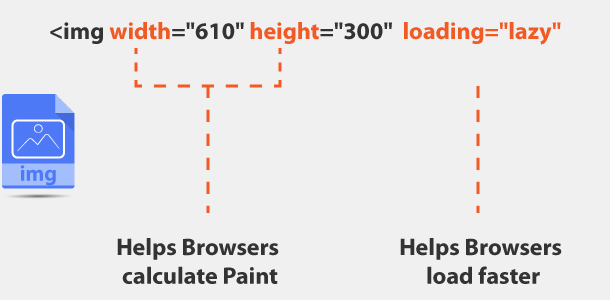
By including width and height details to images you’ll help web browsers load the image more efficiently (which is critical for todays’ Google Page Experience ranking factors).
- HTML <img> width Attribute
- HTML <img> height Attribute

Structured Data for Images
Structured Data ImageObject can also be used for image optimization (although not a ranking factor, it may be in the near future).
How About Faster Loading Web Pages?
I don’t know if this is suitable for your current website, but you can resize and compress the images to be more mobile friendly (which Google wants today).
 Simple example: most websites have large images even though content area of a web page can only display predetermined maximum PX width area. For instance: RankYa blog post uses a content area that can only display 610px wide images, that means, any image larger than 610px resolution is a burden and is not needed. Another example: most eCommerce sites have large product images, most small business sites use image carousel or slideshows displaying images 1920px or 1280px etc. Basically work out the maximum width of your website theme and reduce the image size.
Simple example: most websites have large images even though content area of a web page can only display predetermined maximum PX width area. For instance: RankYa blog post uses a content area that can only display 610px wide images, that means, any image larger than 610px resolution is a burden and is not needed. Another example: most eCommerce sites have large product images, most small business sites use image carousel or slideshows displaying images 1920px or 1280px etc. Basically work out the maximum width of your website theme and reduce the image size.
You can also use image compression which can drastically reduce the image size (often without losing quality). Since Chrome 76 onwards and most other modern browsers support now support
loading="lazy"
Images are part of all modern websites, not only do they allow you to increase your conversion rates by conveying visual messages for your products and services, images also provide useful information to search engines like Google about your website because the purpose of a search engine is to figure out what your content is all about.



Great info, thanks a lot, very useful to me 😉