I still see many so called SEO experts confusing the website owner community showing you complex methods such as JavaScript Coding or Intersection Observer API to trigger image to load when in viewport.
But you really do not need to go to all that trouble in todays internet world, because most modern browsers have built in functions to lazy load images.
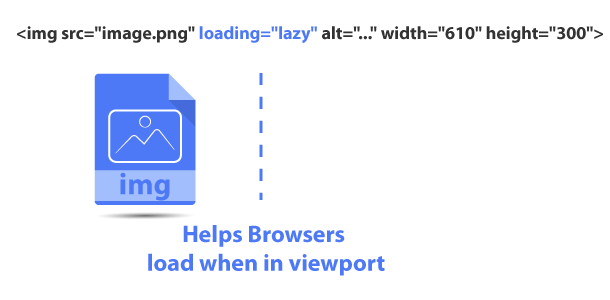
That means, all you have to do is add loading=”lazy” to HTML image tag, and let the internet browser take care of it using Browser-level image lazy-loading for the web. That’s it.
Here’s How Your HTML Image Tag Should Look Like
<img src="yourwebsiteimagesource.png" loading="lazy" alt="important accessibility element" width="610" height="300">
Video Tutorial Showing How to Lazy Load HTML Images
You Should NOT Lazy Loading ALL HTML Images
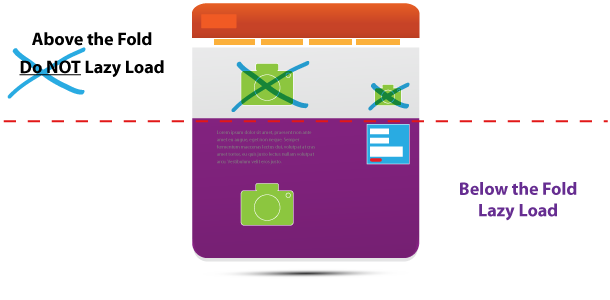
Just because you may have heard that lazy loading HTML images are good for web page load times does NOT mean you should add lazy loading to ALL website images. Because incorrect usage will actually slow down page load times. Make sure that you ONLY lazy load images that are below the fold and NOT above the fold.
 That means, most websites will render differently depending on the devices website visitors use (Mobile Phone, Tablet, Apple iPad, Laptop, Desktop). Therefore, the location of HTML images on your website will change accordingly. Although there are many different ways to optimize websites, its only in your best interest to identify what devices are used the most.
That means, most websites will render differently depending on the devices website visitors use (Mobile Phone, Tablet, Apple iPad, Laptop, Desktop). Therefore, the location of HTML images on your website will change accordingly. Although there are many different ways to optimize websites, its only in your best interest to identify what devices are used the most.
Then, only use lazy loading on images that are NOT above the fold.
For example: WordPress CMS blog posts featured images are almost always above the fold. That means, you should NOT lazy load featured images on WordPress built site. But you can lazy load other images within the content area.
Another example: let’s imagine you are operating a Shopify Store and that your Products include an image gallery. Should you lazy load them? NO if the products images are shown in the first eyeful. YES if the product images are shown below the fold.
Yet another example: let’s imagine your website showcases an image gallery. Should you lazy load all images in the gallery? YES if above the fold area, only lazy load the first image in the gallery, and you can lazy load other images that are only visible when the website visitor presses on NEXT SLIDE. However, if the image gallery is shown below the fold, then, you can lazy load all of the images in your image gallery.
As you can see, using loading=lazy on HTML images requires bit more knowledge instead of just using it on all web page images.