Google is dominating the Android search market, and since search experiences are changing for 2025. You can optimize your website to take advantage of a feature called Google Discover to enjoy even more website traffic. Discover is a part of Google Search that shows people content related to their interests, based on their Web and App Activity.

How Does Google Discover Work
Content is automatically eligible to appear in Discover if it is indexed by Google and meets Google’s policies including Discover’s content policies. No special tags or structured data are required. Content that may appear in Discover includes a wide range of topics that aligns with a person’s interests (this is due to Google’s tracking ability of a user’s web activity).
Video Tutorial Showing How Google Discover Works on Mobile
How-to Setup a Website for Google’s Discover Feature
On your own website, ensure you have RSS ready (most content management systems like WordPress and Shopify automatically produces an RSS feed). To get on Discover, all you have to do is add link to your RSS feed in HTML HEAD section:
RSS
<link rel="alternate" type="application/rss+xml" href="https://example.com/rssfeed">
or Atom feed.
<link rel="alternate" type="application/atom+xml" href="https://example.com/atom-feed">
You can host your feeds on external feed aggregators such as Feedburner because Google supports this.
How-to Setup WordPress for Discover
Most WordPress sites are already setup for Discover feature since RSS feeds are part of WordPress Content Management System installation. All you need to do is check to see if your web page contains RSS link that would look like this:
<link rel="alternate" type="application/rss+xml" href="https://example.com/feed">
If not, simply edit your WordPress Theme header.php file (head section) pointing to RSS feed URL
Video Tutorial for Setting WordPress for Google Discover
Note: if using a WordPress Theme with block editor, then, header.php may not be part of your WordPress theme, in such cases, either find HTML head section, or hook in to wp_head through functions.php like so:
add_action('wp_head', 'rssfeedlinktohead');
function rssfeedlinktohead(){
?>
<link rel="alternate" type="application/rss+xml" href="https://example.com/feed">
<?php
PHP_EOL;
};
WordPress functions to Customize RSS Feed Information
//This for Discover
add_filter( 'wp_title_rss', 'title_rss_filter', 20, 1 );
function title_rss_filter( $rss_change_title ) {
$rss_change_title = 'Use a brief but descriptive title for your RSS feed';
return $rss_change_title;
}
add_filter( 'rss_language', 'change_rss_language', 20, 1 );
function change_rss_language( $rss_language ) {
return 'en-US';
//if for example language setting of your website is in German, then you would return 'de'
}
function custom_blogdescription_rss($value, $show) {
if( 'description' == $show )
$customdescription = 'This should match your front page meta description.';
else
$customdescription = $value;
return $customdescription;
}
add_filter('bloginfo_rss','custom_blogdescription_rss', 20, 2);
How-to Setup Shopify for Discover
You can edit Shopify Theme. Liquid file to insert a link to atom feed, simply replace your shopify store url with the sample below.
<link rel="alternate" type="application/atom+xml" href="https://{YOUR_SHOPIFYSHOP_URL}/blogs/{YOUR_BLOG_NAME}.atom">
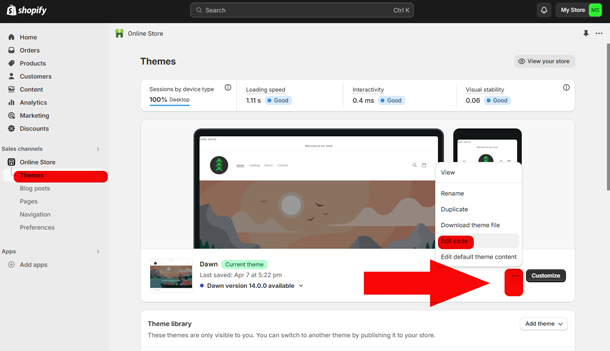
Setup 1 login to Shopify Admin area and edit Theme code
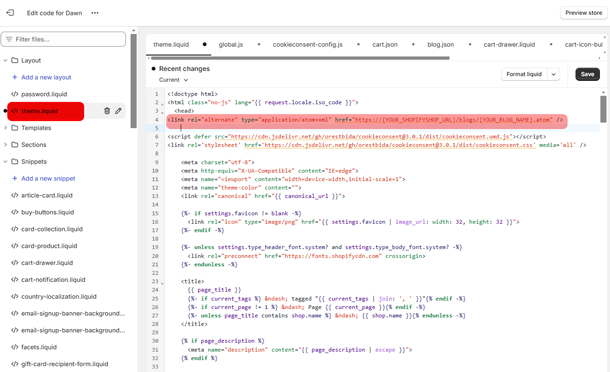
 Setup 2 edit Shopify theme.liquid code to insert the above atom link
Setup 2 edit Shopify theme.liquid code to insert the above atom link

Video Tutorial for Setting Shopify for Google Discover
Video Lesson for Opimizing Content for Google’s Discover
To optimize content for Google Discover, follow these steps:
Understand Your Audience
Identify your target audience and their interests. You do that through thorough keyword research, and analyzing your website traffic data using Google Search Console or Google Analytics. Then, create content that is relevant and engaging for your target audience.
Use High-Quality Images
Include high-quality, visually appealing images in your content. Ensure that the images are relevant to the topic and add value to the content. Large images need to be at least 1200 px wide and enabled by:
<meta name="robots" content="max-image-preview:large">
This example for picture tag shows what an optimized img using imageObject Structured Data looks like:
<picture itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<meta itemprop="url" content="example.com/puppy.png">
<img width="1200" height="900" src="example.com/puppy.png"
alt="Dalmatian puppy playing fetch"
title="black and white spotted puppy catching a frisby"
decoding="async" fetchpriority="high">
<meta itemprop="width" content="1200">
<meta itemprop="height" content="900">
</picture>
Optimize the Landing Pages
Unknown to many website owners, landing page optimization is critical to take advantage of google search features.
While not immediately obvious, the content and metadata of the pages where an image is embedded can have a great influence on how and where the image may appear in Google’s search results. What this means is, search engine optimization of a website is important for everything related to Google search including for Google Discover feature.
Did you know? Video Structured Data can also help Google discover. How to Use Structured Data for Google Discover
Write Compelling Headlines
Craft headlines that are attention-grabbing and accurately reflect the content. Use keywords that are relevant to your target audience. Within your HTML markup you can use
<h1 itemprop="headline">Heading</h1>
Optimize for Mobile
Ensure that your content is mobile-friendly and easy to read on smaller screens such as smartphones. Using a responsive design that adapts to different device types will provide better user-experience.
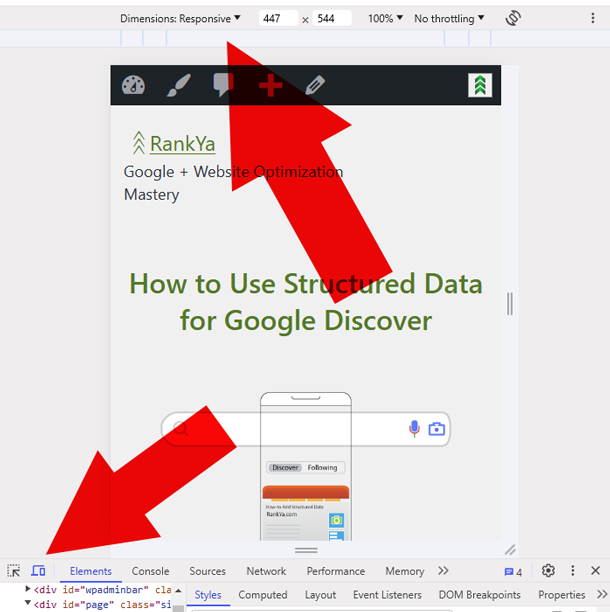
Test your website’s usability on mobile devices using Web Developer Toolbar Mobile Device Emulator (simply press on F12 on your keyboard using Google Chrome or Microsoft Edge)

Promote Your Content
Share your content on social media and other online platforms where like minded people (your target audience) is likely to engage with your content. Ideally, encourage your audience to interact with your content and share it with others. Remember, Google follows links to better understand content.
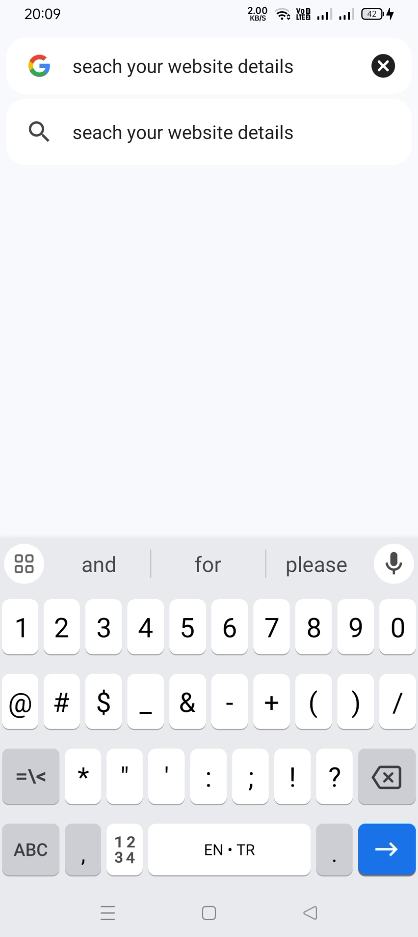
Initially, when you are starting out to optimize for Discover, anytime you are next to your friends or family members, encourage them to search Google on their mobile devices using your website details. Once results are populated, ask them to click on your website details, and then, ask them to follow your website. This will help build momentum for being discovered in Google.
Track Your Performance
Use Google Analytics, or Google Search Console tools to track the performance of your content. Identify what’s working well and create new content accordingly.
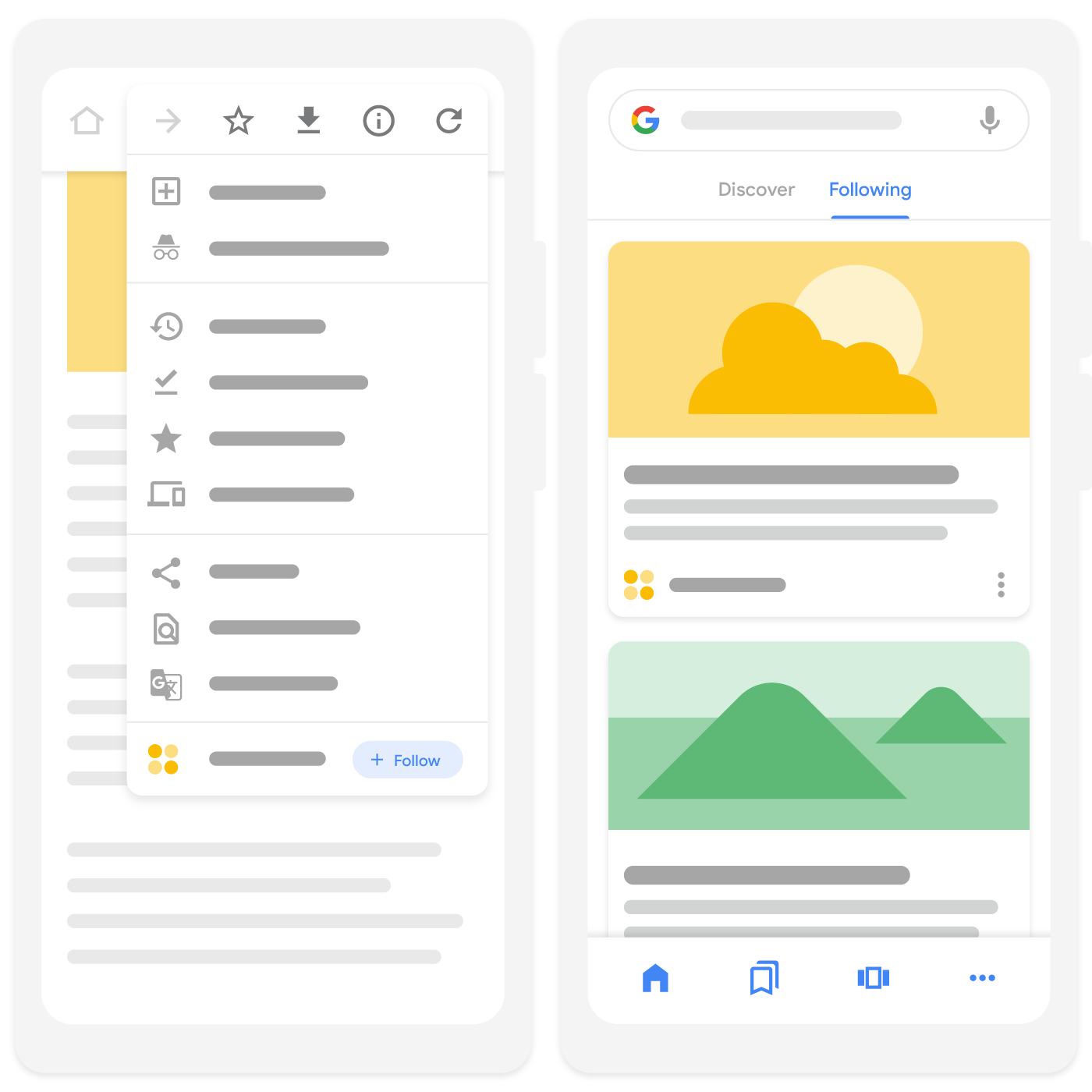
How-to Follow a Website for Google Discover
On a mobile device, search Google with your business website details

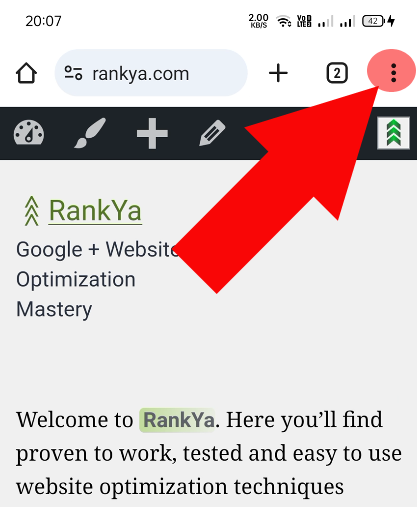
Press three dots on top right hand corner

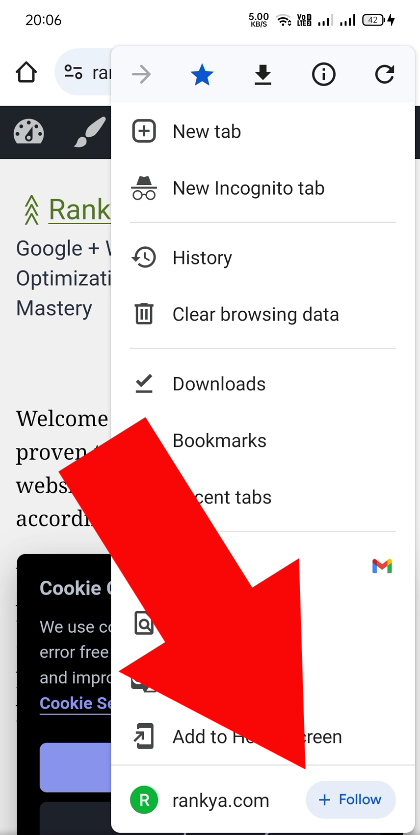
Press + Follow

Google search experiences are changing and will continue to change, the best way to stay ahead is by fully optimizing your website and adhering to latest guidelines. Don’t forget to take advantage of Google Rich Results using Structured Data.



The “follow feature” is great, can I use it as a button on blog posts (to boost website following)?
What a great idea, in fact, logic such as yours will surely allow you to achieve greatness online. Seriously. As for Google Discover follow option on mobile, there is no link to it that I am aware of (having said that, if you do find a link to Google Discover, please do share it with us).
If there was such link for follow feature of Discover that you could place a link to it on your website. Then, I would ensure that it only shows to mobile device users. More about Browser detection using the user agent
is here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Browser_detection_using_the_user_agent