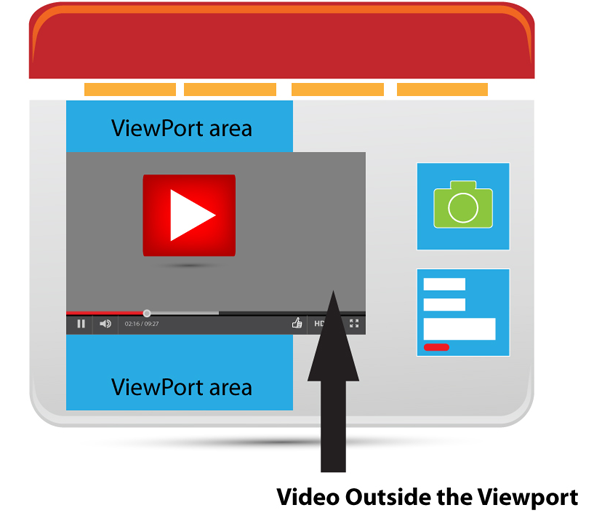
To troubleshoot video outside the Viewport errors as shown in Google Search Console Video Page Indexing reports. All you need to do is identify the video area on the page, and then move the video so that the entire video is inside the renderable area of the web page and seen when the page loads.
Video Tutorial Showing How-To Fix Video Outside the Viewport
Steps for Fixing Video Outside the Viewport Errors
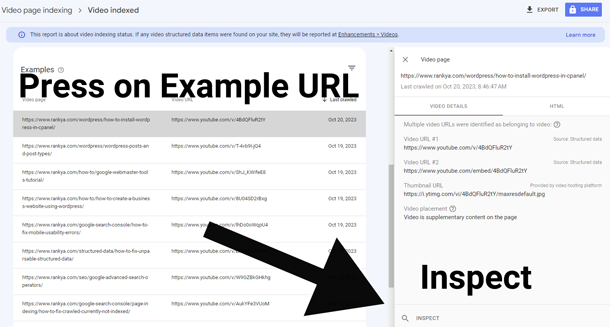
Step 1 Inspect Example URL

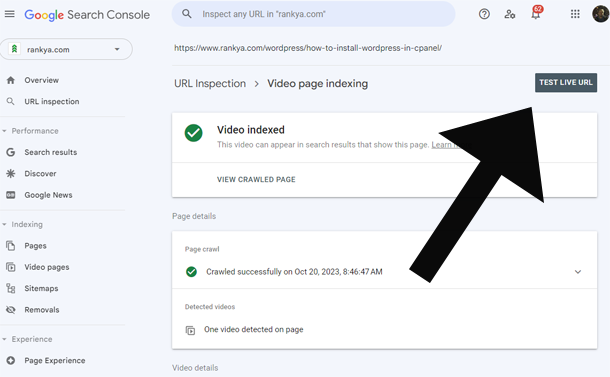
Step 2 Test Live URL

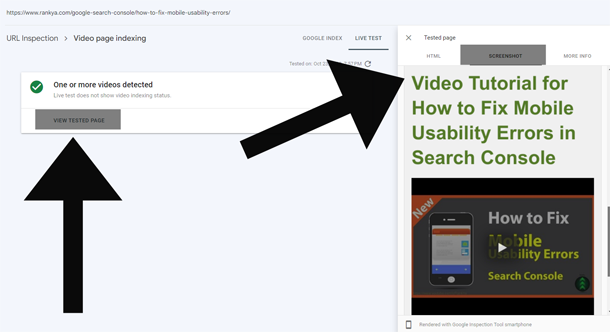
Step 3 View Tested Page Inspect Screenshot

If Tested Page Screenshot Does Not Show Video Area
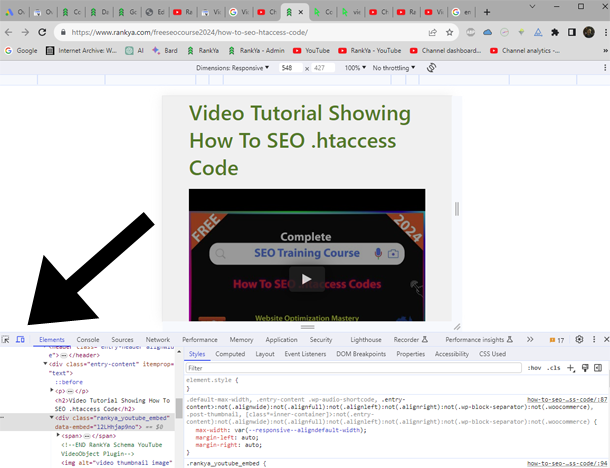
Use Chrome Web Developer Toolbar (Press F12 on your keyboard) and Emulate Device
 Basically, once you identify what area of the web page is not responding on different viewport settings, then, it is just matter of styling the web page area so that the video is rendered within that area.
Basically, once you identify what area of the web page is not responding on different viewport settings, then, it is just matter of styling the web page area so that the video is rendered within that area.
How to Make iframe Responsive
- Step 1 > create a div and wrap the iframe within a div and style the div
- Step 2 > style the position of the actual HTML iframe element
<div style="padding-bottom:56.25%; position:relative; width: 100%; display:block">
<iframe title="VIDEOTITLE" width="100%" height="100%" src="VIDEOURL" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen="" style="position:absolute; top:0; left: 0"></iframe>
</div>
What Exactly is The Issue?
 That is how you meant to fix video that are outside the viewport, simply ensure the video is within the content area on all devices.
That is how you meant to fix video that are outside the viewport, simply ensure the video is within the content area on all devices.



To fix video outside the viewport errors, follow these steps: Inspect the URL, do a live test, and use the Chrome developer tool (F12) to identify which area of the page is not responding well in different viewports.
The tutorials make it easy to resolve it. Thanks for helping.
I am also facing same issue. Video outside the viewport in google search console. I have some 400 videos which faces this issue. Does above CSS solve the problem??
Looks like your web pages are now responsive, have you used the styles in style.css ?
Nice information
Is there a way to do this using wordpress: appearance > customize > additional CSS?
In other words, can your fix be done gloably? I have a lot of videos that have this issue and can’t go into each page to solve this.
Hi Paul, I’m sure you can manage to fit the video within the viewport using CSS. Using WordPress Theme > Customizer > Additional CSS try this =
div.wp-block-embed__wrapper{
padding-bottom:56.25%;
position:relative;
width: 100%;
display:block
}
iframe{
position:absolute;
top:0;
left: 0
}
Please do let me know if this fixes your website’s video outside viewport issues. If it does, I would very much appreciate you create a blog post sharing #RankYa #SEO Training Course YouTube link https://www.youtube.com/playlist?list=PLvY3VKvXDMypK-Jg7SFicSQ-b8eWM4VU_ because it compliments your website content.
Unfortunately, this did not fix the issue. I appreciate the attempt though.
Hi Paul, I’ve looked at your website, it seems that the viewport issue is fixed, Google search console may take bit time to reflect the updates.
Thank you for sharing such a great tutorial. Though I didn’t come across this issue, may be because I don’t use video in my blog posts. But certainly a great help for seo learners and bloggers like me. I always love reading your blogs and learn something new. I have been following your blog and youtube. Thanks again!
Thanks Hannah for visiting and following RankYa how-to tutorials, we’re glad to have contributed to your learning about search engine optimization and Google Search Console 🙂