Core Web Vitals report now tells website owners to fix poor user experiences on their site. And since this is important for improving SEO, let RankYa simplify and also show you ways to fixing LCP Issues in Google Search Console.
What is LCP?
LCP is short for Largest Contentful Paint, its the chunk of web page element that takes the longest to load when webpage visitors visit your web page.
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading.
Types of elements considered by LargestContentfulPaint API (W3C) are:
<img>, <image>, <svg>, <video>, url(), and Block-level elements
What Google Search Console Core Web Vitals Recommends
- Good <= 2.5 seconds
- Needs improvement 2.5 seconds till 4 seconds
- Poor > 4 seconds
Although the reports are different for Mobile as opposed to Desktop view (for example longer than 4seconds and longer than 2.5seconds) the magic number your website should focus on is 2.5 seconds both for Desktop & Mobile devices.
Video How to Identify and Fix LCP issue: longer than 4s (desktop) Issues
How to Find Largest Contentful Paint (LCP)
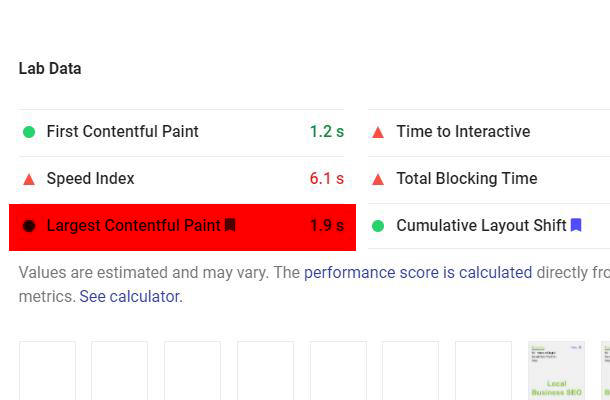
Easiest way is to use PageSpeed Insights and look for ‘Largest Contentful Paint (LCP)’ Tab click on it to reveal the LCP page element. Another method for more technical people is to use Chrome web developer toolbar (press F12 on your keyboard) and inspect Performance Tab or Lighthouse Tab. Both of which can reveal LCP straight on the browser.

Advanced Ways to Find LCP Largest Contentful Paint for Developers
Although PageSpeed insights shows you the location of LCP on a given web page. You can also run in-depth tests to learn about page load and figure out exactly which LCP element is on the page, and how long other resources loaded till that point using GitHub Google Chrome web-vitals scripts.
Basically, there are 2 ways to accomplish this, easiest is using CDN by placing this within HTML HEAD tag
<script>
// Inline code from `https://unpkg.com/web-vitals/dist/polyfill.js` here.
!function(){var e,t,n,i,r={passive:!0,capture:!0},a=new Date,o=function(){i=[],t=-1,e=null,f(addEventListener)},c=function(i,r){e||(e=r,t=i,n=new Date,f(removeEventListener),u())},u=function(){if(t>=0&&t<n-a){var r={entryType:"first-input",name:e.type,target:e.target,cancelable:e.cancelable,startTime:e.timeStamp,processingStart:e.timeStamp+t};i.forEach((function(e){e(r)})),i=[]}},s=function(e){if(e.cancelable){var t=(e.timeStamp>1e12?new Date:performance.now())-e.timeStamp;"pointerdown"==e.type?function(e,t){var n=function(){c(e,t),a()},i=function(){a()},a=function(){removeEventListener("pointerup",n,r),removeEventListener("pointercancel",i,r)};addEventListener("pointerup",n,r),addEventListener("pointercancel",i,r)}(t,e):c(t,e)}},f=function(e){["mousedown","keydown","touchstart","pointerdown"].forEach((function(t){return e(t,s,r)}))},p="hidden"===document.visibilityState?0:1/0;addEventListener("visibilitychange",(function e(t){"hidden"===document.visibilityState&&(p=t.timeStamp,removeEventListener("visibilitychange",e,!0))}),!0);o(),self.webVitals={firstInputPolyfill:function(e){i.push(e),u()},resetFirstInputPolyfill:o,get firstHiddenTime(){return p}}}();
</script>
Then after HTML BODY tag call getLCP function and log LCPs
<script>
(function() {
var script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals';
script.onload = function() {
// When loading `web-vitals` using a classic script, all the public
// methods can be found on the `webVitals` global namespace.
// webVitals.getCLS(console.log);
// webVitals.getFID(console.log);
webVitals.getLCP(console.log);
}
document.head.appendChild(script);
}())
</script>
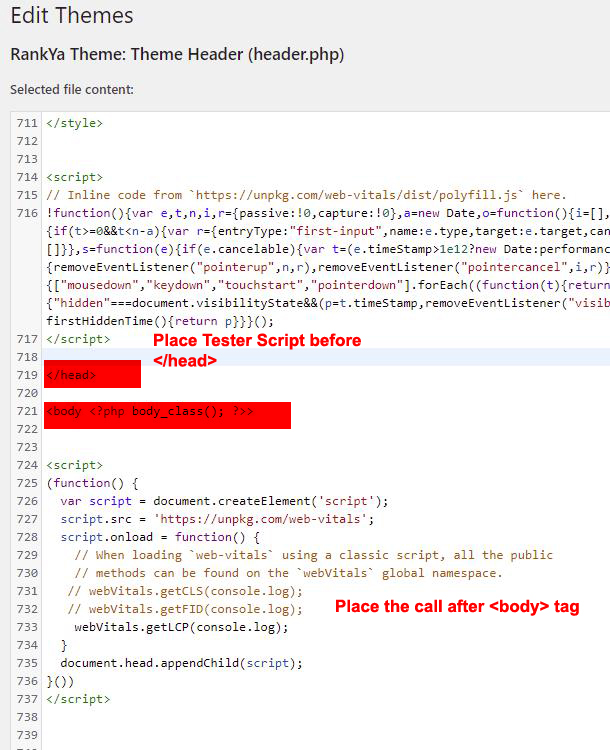
Using WordPress CMS? Edit header.php file Like This
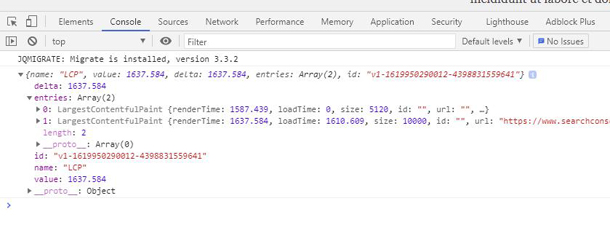
 Look at Chrome Web Developer Toolbar > Console Tab
Look at Chrome Web Developer Toolbar > Console Tab




I’m searching for this kind of practical guide, but it was not found earlier.
This really helps me a lot. You not only put the solution in words, but you also used practical code.
Usually, the guide is awesome for solving LCP issues.
Thank you so much. it’s been good and that the speaker is great.