Interaction to Next Paint (INP) is now a Core Web Vital metric that replaced First Input Delay (FID). INP assesses responsiveness using data from the Event Timing API.
INP observes the latency of all interactions a user has made with the page, and reports a single value. A low INP score means the page was consistently able to respond quickly to all or the vast majority of user interactions. Slow response times e.g. longer than 500 milliseconds is an issue that must be fixed.
Basic Terms for Fixing INP Errors
Latency? The delay before a transfer of data begins following an instruction for its transfer (e.g. “internet is slow due to network latency” or “add to cart button updates too slow” or “menu is clicked but took too long to display drop-down menu”).
INP is the measurement of a latency of response between interactions outlined below:
- Clicking with a mouse.
- Tapping on a device with a touchscreen.
- Pressing a key on either a physical or onscreen keyboard.
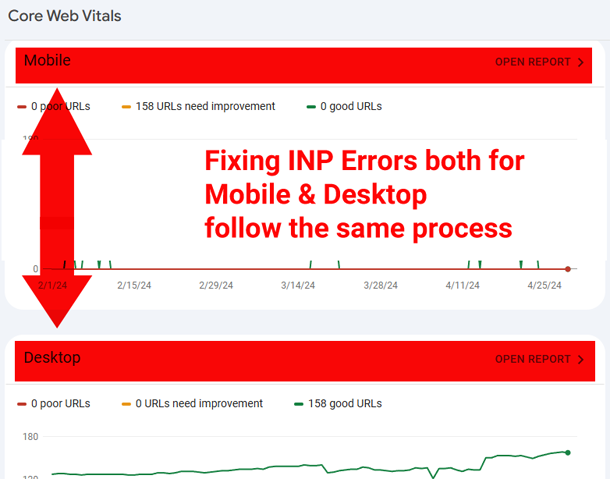
The report shows you grouped URL scores as opposed to just 1 web page having the INP problem.

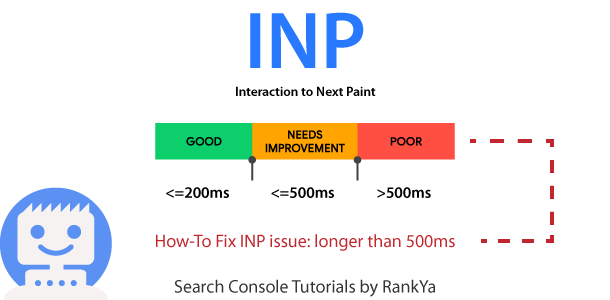
Google Search Console INP Score
- Good <=200ms
- Needs Improvement <=500ms
- Poor >500ms
Table of Contents – Quick Links
- Basics – Video Lesson for Fixing INP issue: longer than 500ms (Mobile)
- Advanced – Video Lesson for Fixing INP issue: longer than 500ms (Mobile)
- How Do You Actually Fix INP Errors?
- Tools to Troubleshoot and Identify INP issues
- Fixing Core Web Vitals Issues at Basic Level
- How-To Fix INP issue: longer than 500ms (Desktop)
Basics – Video Lesson for Fixing INP issue: longer than 500ms (Mobile)
Advanced – Video Lesson for Fixing INP issue: longer than 500ms (Mobile)
How Do You Actually Fix INP Errors?
Once you identify problem areas of the web page, then, you can optimize the entire web page load times to begin with.
- Search Engine Optimize the Website
- Optimize JavaScript files (this will ensure Script Evaluation is faster)
- Reduce HTTP Requests by grouping JavaScript Files
- Minimize HTML DOM Structure
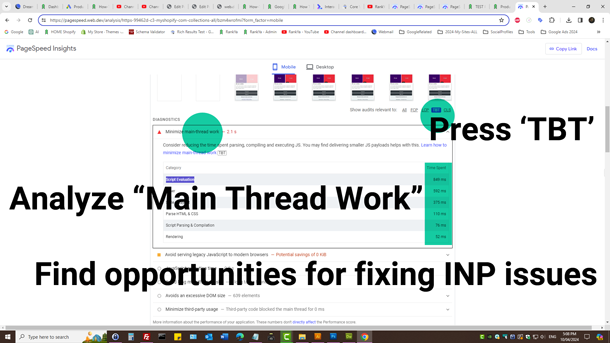
- Minimize Total Blocking Time
Tools to Troubleshoot and Identify INP issues
- PageSpeed Insights
- Web Vitals JavaScript Library
- Web Vitals Google Chrome Extension
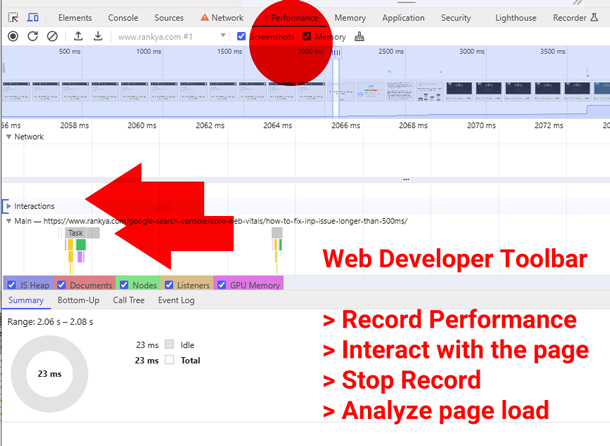
- Web Developer Toolbar (Press F12) Performance Reports (see image below)

Fixing Core Web Vitals Issues at Basic Level
Fixing any of the invidivual Core Web Vital issues will also help other issues. For example: if the web page optimizes LCP (Largest Contentful Paint), this will naturally help INP errors too. Because Core Web Vital reports are related to page load times and user-interaction of a web page.
This means, you can first optimize web page load at higher level, meaning, instead of editing code, you can follow these simpler insights:
- Evaluate or Reduce Plugin or App Usage
- Inline critical JS or CSS
- Group JS or CSS Files (Instead of making 5 http requests you can perhaps make just 1)
- Defer or Asynch loading of scripts
- Optimize Images
- Reduce Excessive Image Usage (for example: instead of 5 Product Gallery images, perhaps use only 3)
- Lazy load third-party resources with facades
- Update to Simplier Design
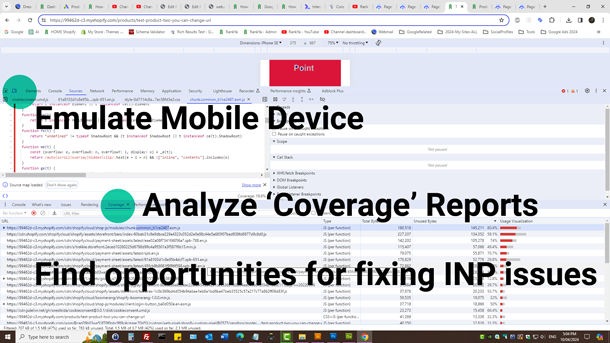
Identifying JS or CSS for grouping:
 PageSpeed Insights will show you many important insights for Core Web Vitals, however, instead of looking at INP, you can also look at these:
PageSpeed Insights will show you many important insights for Core Web Vitals, however, instead of looking at INP, you can also look at these:

How-To Fix INP issue: longer than 500ms (Desktop)
Whether Search Console reports are for (mobile) or (desktop) use the same troubleshooting process as outlined in the above video tutorials for mobile reports. As in, troubleshoot web page interaction elements to then improve page interaction latency times for desktop version of a website.

Why Does Search Console Show Different Results for Mobile vs Desktop?
Google Search Console reports are different for mobile compared to desktop because people visit your website using different devices. Accordingly, web page element interaction may change depending on the viewport setting of the device used to view the landing pages.
What If These How-To Insights are Too Complex?
Today in 2024 Google wants to reward websites that provide great user experiences that are streamlined across all devices (mobile & desktop). This means, Core Web Vital Reports with “poor URLs” are now part of user-experience improvements (because Core Web Vital reports are coming from real-world user experience of Chrome Browser).
Fixing Interaction to Next Paint errors may require additional assistance from a qualified web developer such as RankYa, as some issues are easy to fix, but some may require other more technical updates.
Basically, speed optimization of a website will most certainly improve all Core Web Vital scores, as a result provide better user-experience to your visitors, this equals to better results from your website.



Good information, got some idea about what is INP.
Thanks Grace, I’m glad these insights have informed you about fixing Interaction to Next Paint issues for Search Console 🙂