Interaction to Next Paint (INP) is now a Core Web Vital metric that replaced First Input Delay (FID). INP assesses responsiveness using data from the Event Timing API.
INP observes the latency of all interactions a user has made with the page, and reports a single value. A low INP score means the page was consistently able to respond quickly to all or the vast majority of user interactions. Slow response times e.g. longer than 500 milliseconds or longer than 200 milliseconds is an issue that can be addressed.
Basic Terms for Fixing INP Errors
Latency? The delay before a transfer of data begins following an instruction for its transfer (e.g. “internet is slow due to network latency” or “add to cart button updates cart total too slow” or “video play is pressed but the video took too long to start”).
INP is the measurement of a latency of response between interactions outlined below:
- Clicking with a mouse.
- Tapping on a device with a touchscreen.
- Pressing a key on either a physical or onscreen keyboard.
Video Tutorial Showing How-To Fix INP issues (Basic)
Simple Solutions
At times, just a single factor may cause INP issues. For example: accordion menu option with slow drop-down motion. In such case, it is just matter of speeding up the transitions.
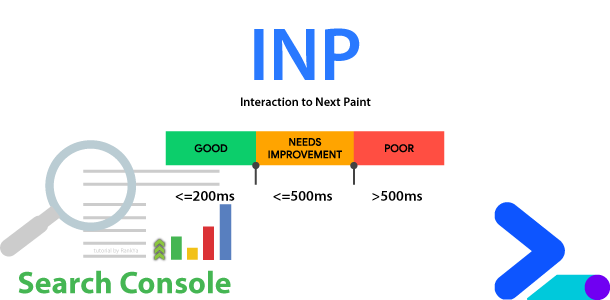
Google Search Console INP Score
- Good <=200ms
- Needs Improvement <=500ms
- Poor >500ms
Tips for Troubleshooting INPs (Mobile and or Desktop)
- Do not lose sleep over INP score longer than 200ms
- Focus your attention on fixing INP issues that are longer than 500ms
- Test different parts of your website (e.g. landing pages, blog posts, categories, product pages, contact page etc.).
- Test using your mouse (click around the page elements to note interaction time).
- Test using your smartphone (visit your web site and tap around the page elements as design of a web page may change on mobile device visit).
- Test using your keyboard TAB + Return keys (a web page can be navigated through and interacted with using a keyboard).
Tips for Fixing Interaction to Next Paint Issues for Mobile or Desktop
When optimizing any website, you should not differenciate between mobile or desktop version of interactions, but rather make certain that the web page loads within Core Web Vital Scores shown in Search Console reports regardless of device type. This will ensure smooth user interaction regardless of the device a website visitor uses (which you can never control).
Video Tutorial Showing How-To Fix INP issues (Advanced)
URLs with not enough INP usage data
This means, Google hasn’t got enough detail about INP issues on other URLs on a website.
How-To Fix INP issue: longer than 200ms – The Simple Approach
When the issue has a simple solution (e.g. add to cart button or menu drop down response time) all you need to do is identify the problem and ensure it responds fast (usually updating CSS or JavaScript loading). Basic Example:
jQuery('.accordionTitle').click(function(){
jQuery(this).siblings('.accordionContent').slideToggle('slow');
jQuery(this).toggleClass('contentOpen');
});
jQuery('.accordionTitle').click(function(){
jQuery(this).siblings('.accordionContent').slideToggle('fast');
jQuery(this).toggleClass('contentOpen');
});
When the INP issues are due to complex functions, such as website javascript library needs to load the entire javascript library for an interaction which also requires completely different javascript library just to respond to a function call, this naturally will cause slow response time. Then, you’ll need to find remedies accordingly and optimize JavaScript code. How-to optimize JavaScript code.
How-To Fix All Core Web Vital Errors?
There is no one single easy fix for Core Web Vital issues (be it, Largest Contentful Issues, CLS, or Interaction to Next Paint errors). This means, you’ll need to look at the entire website page load architecture. Improving overall performance will naturally improve all Core Web Vital scores. Accordingly provide better user experience.
If you must improve user-experience of a website visitor, there is much you can do, that I am certain of. Perhaps you may be able to shave off some bells and whistles from your website if you haven’t tested their true effect for conversions. For example: do you need the social share buttons on all parts of a website? Do you need heavy Google Maps on all pages? Anything and everything placed on a web page burdens page load times.
- Consider the Website Theme Complexity (as in focus on simpler design)
- Consider reducing Apps or Plugin Usage
- Group JavaScript and or CSS files to reduce HTTP Requests to Server
- Optimize JavaScript and or CSS files to reduce file size
- Identify Interaction Points (can you reduce them?)
- Identify Long Tasks and Script Functions (can you simplify them?)
- Is Your Web Hosting Slow (can you upgrade if it is slow?)
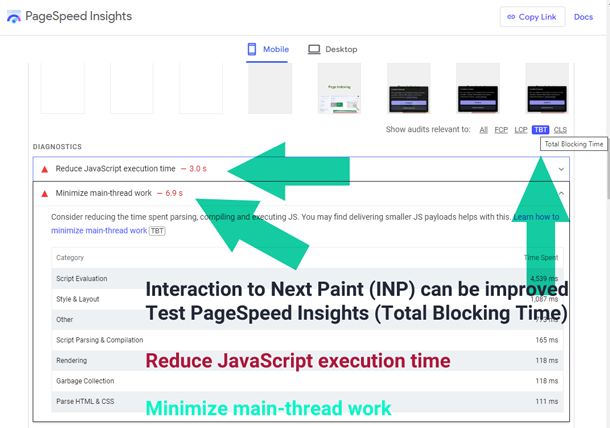
Test PageSpeed Insights for INP Scores (Advanced)
Test your web pages using PageSpeed Insights Tool. Often times, Total Blocking Time is the area you should focus on for fixing INP errors.

What If The Problem is Due to External Third-Party Scripts?
You may be using plugins or apps which may also cause interaction to next paint issues. In such cases, you can’t really fix external scripts, but rather remove the problem (should you?) perhaps your website can live with INP issues because the third-party app is bringing in more results (for example for Google AdSense publishers, or websites showing ads or other functionality).
What If The Problem is Due to Website Theme?
Since most websites aren’t custom built, it may be cumbersome for some website owners who do not possess technical skills to identify or fix complex INP errors. In such cases, search for trustworthy web developer who has JavaScript and HTML coding knowledge to assist you fixing Core Web Vitals issues. You can even hire RankYa.
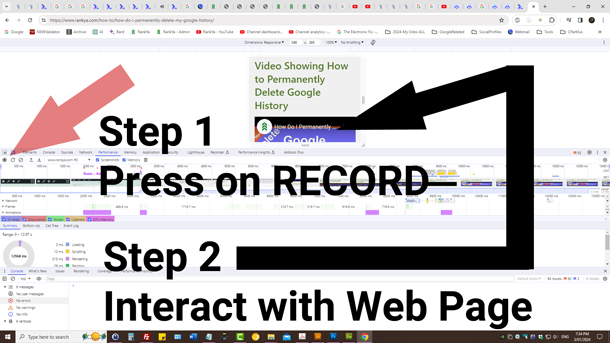
How-To Fix INP issue: longer than 200ms – Using Web Developer Toolbar (Advanced)
Press on F12 on your keyboard to bring up web developer toolbar.
Press on Performance Tab and RECORD
Interact with the web page elements to record insights

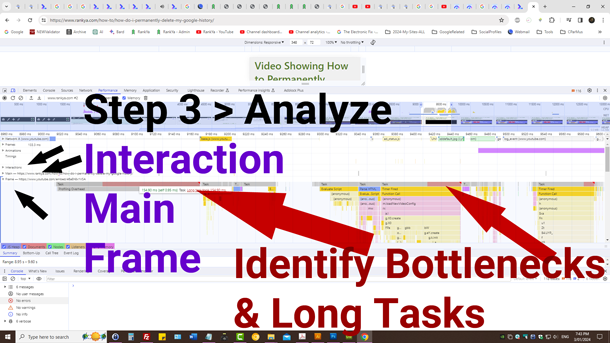
Next, you need to tinker around the reports and identify anything in red color (Long Tasks, recalcuting styles and or other factors such as script function calls which may be further optimized to improve INP scores).

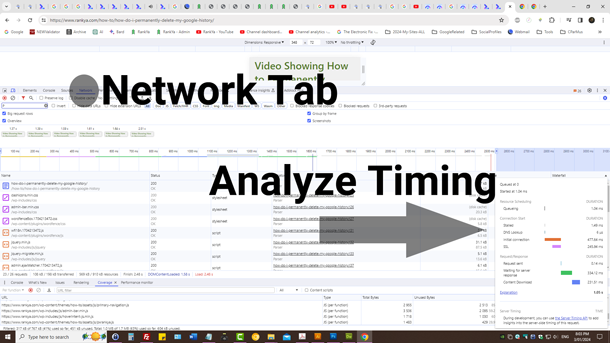
Next you can also take a look at Network Tab and further analyze web page load performance.

What To Do With Your Findings
Once you identify performance issues, it is then matter of optimization of the code that is causing INP errors. I can not cover how to do code optimization here as that will require in-depth knowledge of JS CSS HTML DOM.
Should You Fix All Core Web Vitals Issues?
Focus your efforts on Core Web Vitals Poor URLs first, any URL that needs improvement can at times be ignored for some type of websites as it is difficult to achieve the required Core Web Vitals scores for most websites built on popular Content Management Systems such as Shopify, WiX, WordPress or others.
Learn More About HTML Render Process (Advanced)
For web developers, learn more about rendering process here, and also you may watch this video to learn how HTML page rendering works.
What If These How-To Insights are Too Complex?
Since Core Web Vital reports are coming from real-world user experience of Chrome Browser, search console reports showing “Poor URLs” must be addressed to continue enjoying more website traffic from Google.
Basically, if all else is equal with your competitor website, but their Core Web Vital scores are better than your website, they will outperform your website in Google search.
When was the last time your website’s speed optimization was corrected? Using speed optimization or caching plugins are no longer adequate to cater for todays Google searcher.
More insights can be found here for more severe INP errors: How-To Fix INP issue: longer than 500ms



How to fix INP issue: longer than 500ms (mobile) ?
I get this issue on my website
Your website is what we call heavy (meaning, there is many design elements on a single URL). To be able to fix INP, consider overall website optimization focusing on speed optimization. You can learn more here: https://developers.google.com/search/blog/2023/05/introducing-inp
Thanks you very much, yes in this way we can increase page speed to meetup requirements!
Yes Asghar, these are useful insights for fixing Interaction to Next Paint issues shown in Core Web Vitals reports.
Helpful information, thank you for sharing.
I just found this issue in my GSC report and going to rectify this before march.
Great article for Search Console INP. Is this part of Google rank?
Core Web Vitals are part of Google ranking algorithms in 2024