Core Web Vitals are part of Google Page Experience Update which focuses on real world user data coming from Chrome User Experience Report.
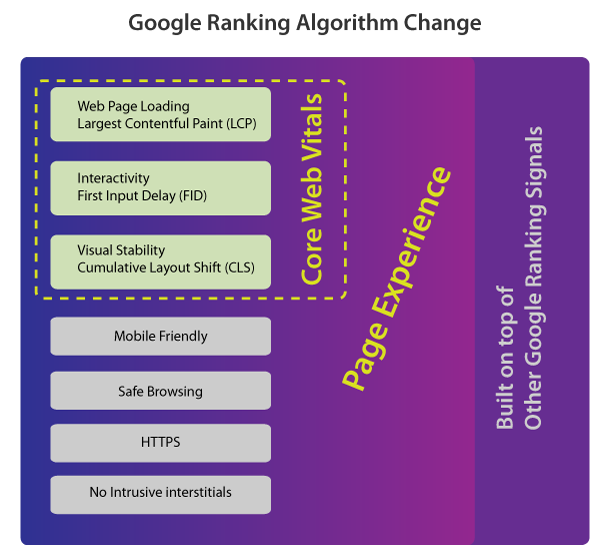
Core Web Vitals are minimum requirements that Google wants because it believes that a website not adhering to Web Vitals is providing bad user experience. All metrics shown in Google Search Console are a Google ranking factor. Today Google focuses on set of metrics related to speed, responsiveness and visual stability of a web page. And they are:
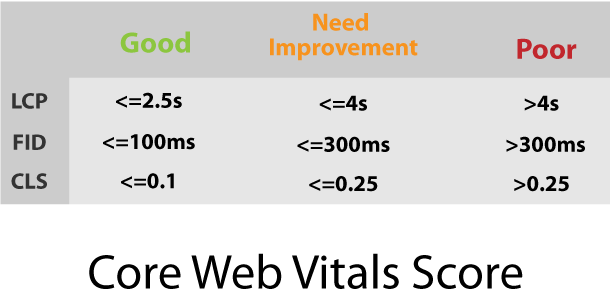
- Largest Contentful Paint (LCP) is to occur within the first 2.5 seconds
- First Input Delay (FID) of less than 100 milliseconds
- Cumulative Layout Shift (CLS) score of less than 0.1
Looking at the image below, you can see the entire Google ranking factors and how Vital it is to optimize a website accordingly.

Core Web Vitals and Page Experience Optimization Core Concepts Video Lesson by RankYa
It’s important to keep in mind that the website meets LCP, FID and CLS minimum requirements. That is why, you should focus on staying in the green zone first, and work towards thoroughly optimizing the entire website so that Page Experience is considered as Good
What’s even more important to keep in mind is the fact, website’s that are optimized for Page Experience will get higher conversions as well.
 Above requirements are currently in place. That means, once a website meets the minimum requirements, it will continue to get traffic from Google search engine without ranking drop (for Google Ads: adhering to requirements will translate in to less Ad spend due to improved landing page experience and Quality Score).
What is Largest Contentful Paint
What is First Input Delay
What is Cumulative Layout Shift
Above requirements are currently in place. That means, once a website meets the minimum requirements, it will continue to get traffic from Google search engine without ranking drop (for Google Ads: adhering to requirements will translate in to less Ad spend due to improved landing page experience and Quality Score).
What is Largest Contentful Paint
What is First Input Delay
What is Cumulative Layout Shift
What are Other Web Vitals
Web Vitals is a recent initiative by Google building on current Webmaster Guidelines. Web Vitals provides a unified guidance for quality signals that are needed for delivering a great user experience on the web today. Because unlike previous years, the internet today is evolving to be experienced using variety of ways and also devices such as Mobile Phones, Tablets, iPads, Laptops and Desktops.
Basically, required Core Web Vital Metrics that are now part of Page Experience algorithm update for Google rankings come from Web Vitals Initiative. Furthermore, Google is considering to make the entire Web Vital metrics (outlined below) part of its ranking signals in the near future.
- First contentful paint (FCP): measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen.
- Time to Interactive (TTI): measures the time from when the page starts loading to when it’s visually rendered, its initial scripts (if any) have loaded, and it’s capable of reliably responding to user input quickly.
- Total blocking time (TBT): measures the total amount of time between FCP and TTI where the main thread was blocked for long enough to prevent input responsiveness.



Informative blog! Core Web Vitals is something I read for the first time. Thank you so much.
Core web vitals now part of Google rankings is critical to get right and stay within the required scores. It seems that Google will actually focus even more at these metrics when determining web page rankings.