Since there are countless information regarding the new Google Page Experience update, it seems that almost all insights are rather confusing for the average WordPress website owner regarding how to optimize for Google Core Web Vitals. Here’s my attempt to simplify it.
What is Core Web Vitals
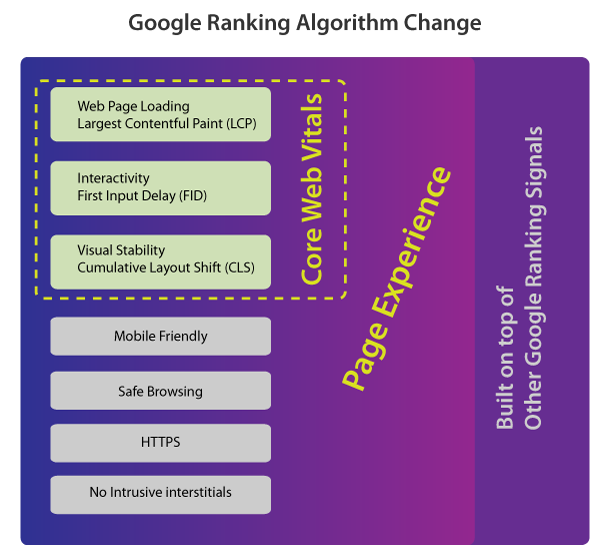
 As you can see in the above image, core web vitals are part of page experience signals which is also built upon other Google ranking signals. Hence the importance of optimizing your WordPress site. Requirements for having Good Page Experience improving crucial web elements that are now vital to have are:
As you can see in the above image, core web vitals are part of page experience signals which is also built upon other Google ranking signals. Hence the importance of optimizing your WordPress site. Requirements for having Good Page Experience improving crucial web elements that are now vital to have are:

- Largest Contentful Paint (LCP) is to do with performance and web page loading
- Cumulative Layout Shift (CLS) measures visual stability
- First Input Delay (FID) is all about interactivity
How to Fix Largest Contentful Paint Longer Than 4 seconds
The way you would remedy a web site loading slow is by giving it an overall tune-up. Since there are many different website setups, I’m only going to share tips and insights for you to consider. Simply attend to the ones you can do as others will require experienced professionals like RankYa (because even 99% of SEO’s or Web Developers may not be able to accomplish all that can be done for website optimization for Google).
- Optimize images (see video tutorial for optimizing images for Page Experience by RankYa)
- minify CSS JS files
- Identify and load critical assets (also critical path CSS) first (or asynchronous load these resources) (for non-critical CSS place in before end of HTML body tag)
- Defer loading of non-critical scripts (e.g. JavaScript defer)
- Improve server response time (TTFB) Upgrade web server
- Consider using Content Delivery Network (if target audience is located globally) (if not choose server as close to your local business location as possible)
- Serve static assets with an efficient cache policy (understand the security implication of caching when using Cache or Performance plugins)
- Re-evaluate using WordPress Plugins because some may actually slow your server instead of speeding it up
- Delete unused Theme Folders
- Stop using Child Themes (as you are loading additional resources (for example: parent CSS file as well as child-theme CSS file))
- Consider using cross origin resource sharing (CORS)
- Optimize .htaccess file
- Optimize phpMyAdmin Database tables (some plugins you’ve deleted do NOT delete their database tables, thus, manually identify and delete them)
- Remove PHP comments from wp-config.php file
- Edit wp-config.php file to reduce revision saves (see code below)
define('WP_POST_REVISIONS', 7); // will only save 7 times (change number according to your setup)
Speculative Optimization Techniques (as in preload, prefetch, preconnect, prerender) Example
Understand what these do and their security implications before using them
<link rel="prerender" href="://www.example.com">
<link rel="dns-prefetch" href="://ajax.googleapis.com" />
<link rel="preconnect" href="://fonts.googleapis.com" crossorigin />
<link rel="preload" as="script" href="nameofscript.js">
<link rel="preload" as="style" href="nameofstyle.css">
<link rel="preload" as="font" type="font/woff2" href="font.woff2" crossorigin>
How to Fix First Input Delay Longer Than 100 Milliseconds
All of the above will improve user interaction and provide better page experience to your WordPress site visitors. The best way to reduce the first input delay is to minimize JavaScript Execution Time. Here’s how you can do that:
- Only send the code that your users need (that means identify and remove or split the code)
- Minify and compress your code
- Remove unused code
- Reduce network trips by caching your code with the PRPL pattern
What is PRPL Pattern?
- Push (or preload) the most important resources (for example, preload as="style" CSS, and as="font" external web fonts, as="script" for scripts)
- Render the initial route as soon as possible (this you accomplish with inlining critical JavaScript and defer the rest using defer or async method, as well as inline critical CSS used above-the-fold area) (note: above the fold changes for Mobile and Desktop view)
- Pre-cache remaining assets
- Lazy load other routes and non-critical assets (simply make sure your HTML img tag has loading:lazy attribute (do NOT use plugins for this)
How to Fix a Cumulative Layout Shift More Than 0.1 Second on WordPress
This will depend on the content and the Theme you are using. First see what cumulative layout shift is, then, use width and height attributes on those elements. Then, consider using placeholder with proper CSS values (for example: min-width:610px and height:100px and make the background-color: sameColorAsWhatEverBackgroundColorOfCLSElement, also, check element before/after the shifting element, double check any CSS background images (as the load time may differ (perhaps consider using gradient colors instead of background url image), check CSS transitions. For web fonts: only use minimum external webfonts, if you can, preconnect link with crossorigin, you can even try font-display:optional property instead of font-display: swap).
WordPress Comment Form may also cause Cumulative Layout Shift issues with Google Core Web Vitals depending on the WordPress Theme a website is using.
Remember, page experience algorithm is built upon other ranking signals, that means, check out search engine optimization starter guide, and also SEO tutorials by RankYa to stay ahead in google rankings.
Optimizing a Content Management System such as WordPress (or Shopify etc.) for Google’s Core Web Vitals will most likely require advanced technical knowledge. If you do not possess such knowledge, then:
- Re-Evaluate and Minimize WordPress Plugin used on your website.
- Re-Evaluate The WordPress Theme (can you find a better Theme?).
- If your web pages have heavy content (large images, video files, pdf’s etc.) can you optimize them further (or reduce their size) to meet Core Web Vitals requirements.
Google is making even more drastic changes (apart from Page Experience update) upcoming in 2024 to its ranking algorithm, check out RankYa private courses so that your business website gets improved Google rankings for your WordPress site.



Definitely, Core Web Vitals is a more complex issue to solve. I’ll must try it very soon.
Another great tutorial from this blog.
Is there any wordpress Plugins for optimization of all above 3 Factors ( LCP FID and CLs ) ?
Hello Surya, unfortunately, there is no WordPress plugin that will help you meet ALL Core Web Vitals requirements. Having said that, there are many plugins which claim to aid with Google Page Experience update. WordPress plugins such as Total Cache, w3 cache amongst others. But the problem is the fact that NO WordPress Plugin can fix issues related to Search Console Web Vitals because CLS is related to WordPress Theme (as in design aspects of your WordPress website). Where as FID once again is related to design aspects and speed of page load. Hence there aren’t any WP Plugins that can handle all required Web Vitals.
What to do? Consider changing the WordPress Theme IF there are too many design related issues such as Cumulative Layout Shift. RE-Consider what / how you are presenting content for Largest Contentful Paint related issues. If you are technical and can modify code. Then, the only real way to address Google Core Web Vitals is to Search Engine Optimize your entire website.
For example: most websites are built using Free or Premium WordPress themes and Visual Editors such as Elementor or Visual Composer (this surely is great for most WordPress site owners because it helps to streamline design) however, due to most theme developers relying on BAD coding practices (because they want to sell more of their WordPress Themes) most site owners are left with HEAVY WordPress sites. Take for example: when you inspect the page load for most WordPress sites (almost 99% of them will have almost 90% unneeded code). For example: bootstrap CSS or Visual Composer CSS, in fact, at times Themes and Plugins also load CSS or even JS files that aren’t even used. All of this contributes to problems with Core Web Vitals.
Once again, the only way to get URLs with Good Page Experience is to re evaluate the entire website and optimize it. As I’ve said, if you are technical person, then, you can do most of the optimization yourself (identify which CSS or JS files are loaded, then, remove unused CSS (or even JS) or group render blocking JS scripts. You can even group them when appropriate. You can use wp_dequeue_script & wp_dequeue_style on certain parts of WordPress such as blog posts or products URL. If you are not technical person to SEO your WordPress site, check out many RankYa videos or even hire WordPress experts who can assist you.
Our website has been losing traffic (since July 2021) and it keeps going down (we have 47 URLs failing and some URLs that need improvement) will fixing need improvement help us get back Google rankings? Thanks in advance (long time follower)
Will these tactics for Google Core Web Vitals work on ALL wordpress themes (we are using Avada Theme)
What do you think of WordPress plugins help with optimizing for Core Web Vitals