Create content that is valuable, informative, and original. Avoid duplicating content from other sources, Google in 2024 will only index helpful, reliable and people first content.
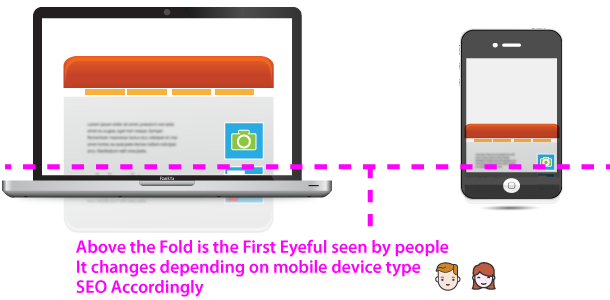
When optimizing textual part of a web page, first focus your attention in the include your most important keywords naturally within content area. Focus on inserting target keywords particularly in the above the fold area (both mobile and desktop devices).

Textual Content is More Than Text in Paragraphs or Headings
As I’ve informed you in the begining of this blog post, Google technology and algorithms analyze the entire web document, this means, everything within <HTML> document. Textual content then can be optimized accordingly. For example:
<img src="https://example.com/sample-product-image.png" /> You can then think of 'sample, product, image" as text even if the words are mentioned within image file name.
<img src="https://example.com/sample-product-image.png" alt="alternative text for the image tag" /> keywords mentioned within image alt attribute can be search engine optimized. Because img alt attribute improves usability, accessibility and is indexable by Google.
https://www.example.com/seo/how-to-tutorial/ You can then think of 'SEO, How-To, Tutorial" as text even if the words are mentioned within the URL portion
RankYa SEO Tip: only when you understand what the above examples show can you achieve top Google rankings. Because it is your ability to incorporate your target keywords throughout the HTML Web Document, on a website that is mobile-friendly and loads fast, and on a uncomplicated web page design that is easy to navigate through and use. That SEO know-how is critical to use for higher Google rankings.
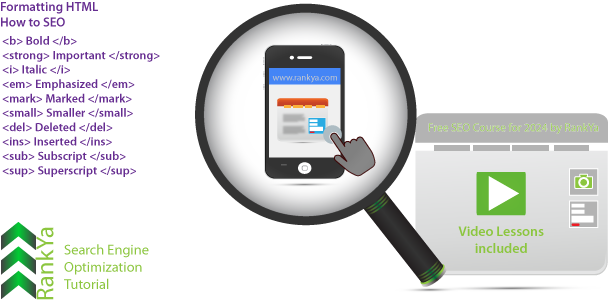
Formatting HTML Elements
Certain HTML tags can be used to display special types of text:
<b> Bold text </b>
<strong> Important text </strong>
<i> Italic text </i>
<em> Emphasized text </em>
<mark> Marked text </mark>
<small> Smaller text </small>
<del> Deleted text </del>
<ins> Inserted text </ins>
<sub> Subscript text </sub>
<sup> Superscript text </sup>
Each formatting HTML tag can also be used for SEO when appropriate to do so within your communication. Once again, you do not use any HTML tag for the sake of search engine optimization, but rather do so to improve user-experience.
Video Tutorial Showing How To SEO Textual Content
Optimizing Web Page Textual Content
Naturally, your web copy is about your communication of your business’s message. Whether you are selling a product or offering a service or any type of business website you have.
Communicate directly with your website visitors knowing that they visit your website by themselves. This means, you can be intimate silently whispering benefits of your understanding of him/her.
Web Copywriting Basics – Tone
Web copywriting involves crafting content for websites with the goal of engaging and persuading visitors to take a specific action (this is your Call to Action). The tone of writing in web copywriting can vary depending on the brand’s identity, target audience, and the specific message being conveyed. Here are three common styles of tone used in web copywriting:
Conversational
- Description: A conversational tone is friendly, approachable, and relatable. It emulates a one-on-one conversation between your brand and the visitor.
- Usage: Often used for blogs, social media posts, and product descriptions, this style aims to establish a personal connection with the audience. It’s effective for building trust and encouraging engagement.
- Example: “Hey there! Looking for the perfect summer getaway? We’ve got you covered. Explore our top travel picks and start packing those bags!”
Professional
- Description: A professional or formal tone is characterized by a polished and businesslike manner of writing. It conveys authority, expertise, and trustworthiness.
- Usage: Commonly employed in industries like finance, legal, and B2B services, this style is ideal for establishing credibility and professionalism.
- Example: “Our team of experts brings years of experience to deliver tailored solutions for your financial needs. Trust our established track record to safeguard your investment.”
Emotional / Persuasive
- Description: This tone of web copywriting aims to evoke emotions and persuade the reader to take a specific action. It may use storytelling, testimonials, and common emotional triggers.
- Usage: Often used in marketing campaigns, landing pages, and product descriptions for wide range of industries, this style is designed to connect with the audience on an emotional level and compel them to make a purchase or sign up.
- Example: “Experience the freedom of a clutter-free life. Our revolutionary organizing solutions don’t just clear space, they clear your mind. Say goodbye to stress and hello to serenity.”
Remember, the choice of web copy tone should align with the brand’s identity and the preferences of the target audience. Additionally, consistency in tone across different parts of a website helps in creating a cohesive and memorable user experience. It’s important to always keep the audience’s needs and interests in mind while crafting web copy.
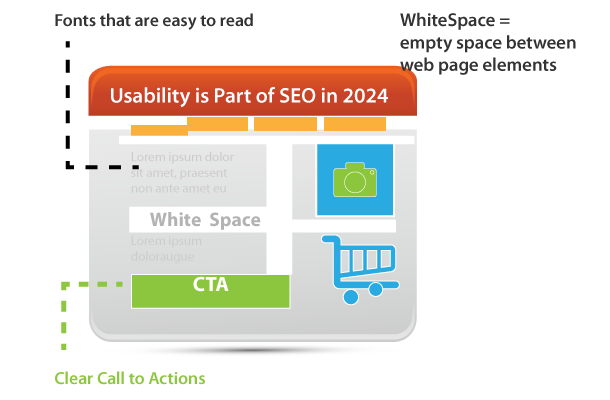
WhiteSpace for Optimizing Textual Content
NO READ NO CONVERSIONS. This simple rule can be better optimized for “as in, get your website visitor to read your web copy” using various techniques as detailed throughout RankYa Website and Video courses.

WhiteSpace is the space between web page elements (although doesn’t have to be color white) it is critical to find a perfect balance for space between all elements. You can use CSS margins and paddings to provide space particularly for areas that contain large amount of text. Doing so will reduce strain on human eye and improve user expeirence.
Use web fonts intelligently as some are more legible (clear enough to read) than others. Choose System Fonts whenever you can as opposed to using external web fonts which burden the page load times.
As you may be aware that Google is rewarding websites that load faster because slow loading websites provide bad user experience. SEO for 2024 will require improvements for web page load times as well.
Use clear Call to Actions. Using buttons and contrasting colors tend to work best for CTA buttons.Links to Each Lesson (includes video sessions)



People first; content is really a part of the mystery. While doing contextual SEO, we have to pay attention to people first and then naturally follow Google guidelines.
Try to put your important phrase in the first two lines to help Google understand what the page is about.
Whitespace is great to improve readability like other parts images videos, etc.
Thanks, Tolga, for providing ideas through insightful blogs.