JavaScript is the world’s most popular programming language for web working in perfect harmony with PHP.
Almost all websites in 2024 are built using HTML, CSS, JavaScript and PHP to create dynamic content. This means that there is great search engine optimization opportunity for certain types of websites built on certain types of Content Management Systems.
Video Tutorial Showing How To SEO .js Files
Optimizing JavaScript code is crucial for improving a website’s performance and user experience. Here are some key techniques for search engine optimizing JavaScript code:
JavaScript Minification for SEO
Minification involves removing unnecessary characters (like whitespace, comments, and line breaks) from the code to reduce its size. This makes the file faster to download and improves load times. Because every single kilobyte counts when it comes to improving page load times. You can use various online tools to minify JavaScript.
There are many plugins and Apps which promise to minify website code on the fly for websites. Avoid using plugins because the very plugin may also burden page load times by processing the code and even sending additional HTTP Requests to the server. Instead, manually minify and ensure that the .js files needed are minified on the server.
Bundle and Compress Files for JavaScript Optimization
Combining multiple .js files into a single bundle reduces the number of HTTP requests needed to load a page. Additionally, using compression techniques like Gzip further reduces file sizes. You could use .Gzip compression for certain JavaScript files which you know will not change (or updated) often. GZIP file format uses the DEFLATE algorithm for compressing data.
Gzip is most often used to compress text files and web pages. Do NOT use Gzip to compress certain file formats such as images, audio, PDF documents, and other binary files since they are already compressed.
How can you use gzip compression? Check your web server help section because most web hosting companies enable gzip compression by default.
Building web apps? Check out Compression Streams API providing you a JavaScript API for compressing and decompressing streams of data using the gzip or deflate formats. Built in compression means that JavaScript applications will not need to include a compression library making the download size of the application smaller.
JavaScript Scope It – Code Optimization
Variables declared outside of a function have Global Scope. You can minimize the declaration of global variables when writing .js code
/*global scope example*/
var yearNum = 2024; // this variables has Global scope
let x = 1; // Global scope
const x = 2; // this constant has Global scope
function myFunction() {
var yearNum = 2024; // Function Scope. Variables declared inside a { } block cannot be accessed from outside the block. But may be ideal for most coding where you can use Local Scope and encapsulation techniques
}
Although Global variables can be accessed from anywhere in a JavaScript program, they are seldom needed everywhere.
Limit Nodes and DOM Manipulations – HTML & JavaScript SEO
The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web.
TAGS of HTML document is an object. For example body tag, even the text inside a tag is an object. Objects are accessible using JavaScript. For example:
document.body is the object representing the <body> tag
document.getElementById(id) you'll be getting the object by its id and so on
When coding HTML and JavaScript you can extend the NODE tree to kingdom come. But that kingdom not very well planned, will be bad coding practice and slow page load. Excessive DOM tree creation of HTML web page design, and excessive DOM manipulations can cause reflows, repaints, slowing down the browser rendering process. This means, learn how browser engine works so that you can code better.
Avoid Excessive Nesting and Callbacks – HTML & JavaScript SEO
Deeply nested code (be it HTML, CSS, JS, PHP) and excessive use of function callbacks can lead to “callback to stairway to <HTML> heaven” and even make code hard to read and maintain. For JavaScript, consider cleaner coding practices as well as using Promises async/await binding to avoid explicit declaration for better code processing.
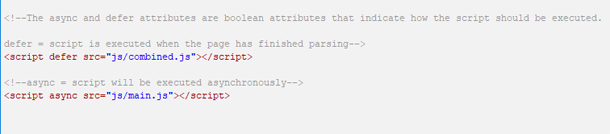
Use Deferring or Asynchronous Loading for Non-Critical Scripts
For scripts that don’t need to be loaded for displaying critical Above the Fold area, use techniques like asynchronous async or defer loading attributes to prevent blocking the web page rendering process.

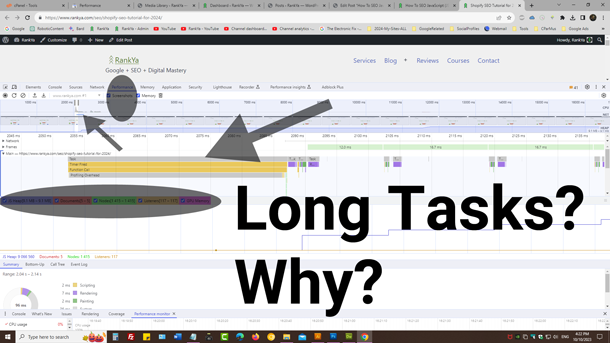
Profile and Optimize Performance – SEO for Web Page Load
Use browser web developer tools to profile code and identify performance bottlenecks. Address these issues to improve overall script execution times. Press F12 on your keyboard.

By implementing these JavaScript search engine optimization techniques, you can significantly enhance the performance of your JavaScript code, leading to faster web page load times and a smoother user experience. Remember to balance SEO with code readability and maintainability to ensure long-term success.Links to Each Lesson (includes video sessions)



Javascript minification is necessary when optimizing JS code. The first and foremost step is to minify the code.
Asynchronous Loading for Non-Critical Scripts: This amazing tip is really valuable to me. Thanks for allocating this insightful guide to all.