The htaccess file is a configuration file used in web servers, primarily the Apache server, to control and modify the behavior of a server and browser interactions. The name “htaccess” stands for “hypertext access,” and it allows webmasters to exert fine-grained control over various aspects of their site’s functionality.
Video Tutorial Showing How To SEO .htaccess Code
RankYa Search Engine Optimization Tip for 2024 each line in .htaccess file is processes and rules calculated, therefore, remove all comments (anything after the # hashtag is a comment). Ensure that each line of optimization code is there to improve the web page loading and security (meaning, do not just keep adding code without understanding what the code does).
Common Uses of .htaccess File
This file contains a series of directives written in a specific syntax. Directive within .htaccess file instruct the server on how to handle requests, control access to files and or directories, set environment variables, control caching, and even perform URL redirections and rewriting.
Common uses of the .htaccess file include setting up password protection for specific directories, defining custom error pages, restricting access based on IP addresses, and managing URL rewriting for search engine optimization purposes.
The .htaccess file is a powerful tool, when used correctly can enable webmasters to make configuration changes without needing access to the server’s main configuration file (mainly httpd.conf). This flexibility is especially useful for shared hosting environments or situations where access to server-level configuration files is restricted. However, improper use of the .htaccess file can lead to server misconfigurations or security vulnerabilities, so it’s important to handle it with care and follow best optimization practices.
Optimizing .htaccess Code
Since most websites are built needing different approaches, below we’ll share with you general purpose optimization techniques that most websites built on Apache can use:
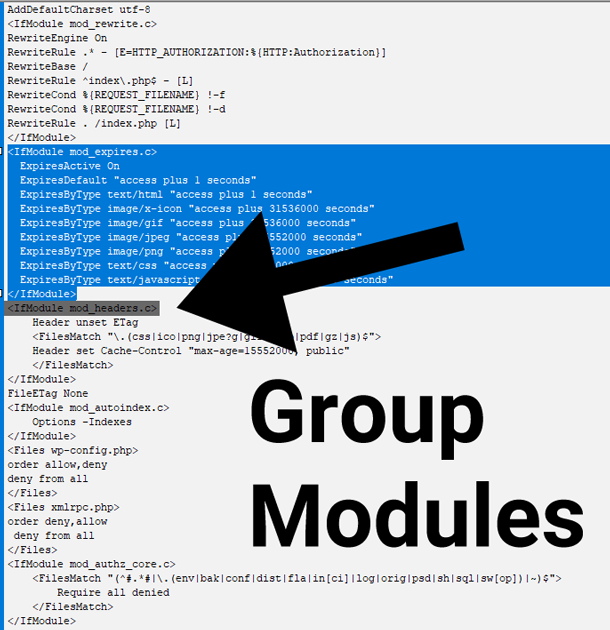
Group Modules

Use it for Caching & Header Response
#EXPIRES
#max-age=31536000 1 year
#max-age=15552000 6 months
#max-age=7776000 3 months
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType image/x-icon "access plus 31536000 seconds"
ExpiresByType image/gif "access plus 31536000 seconds"
ExpiresByType image/jpeg "access plus 15552000 seconds"
ExpiresByType image/png "access plus 15552000 seconds"
ExpiresByType text/css "access plus 15552000 seconds"
ExpiresByType text/javascript "access plus 15552000 seconds"
</IfModule>
#HEADERS for Caching and Security
<IfModule mod_headers.c>
#NOTICE you first SET header response then you can ADD to that set
# informs browsers that the website should only be accessed using HTTPS including SubDomains
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS
# informs browsers that any http requests should be served upgraded including mixed content issues
Header add Content-Security-Policy "upgrade-insecure-requests; block-all-mixed-content;"
# specifies origins that are allowed to see values of attributes retrieved via features of the Resource Timing API use of * regular expression denotes ALL
Header add Timing-Allow-Origin "*"
#Use with Caution. Gives a hint to the browser to perform a DNS lookup in the background
Header add X-DNS-Prefetch-Control "on"
#is the default Referrer-Policy for 2024
Header add Referrer-Policy "strict-origin-when-cross-origin"
Header add X-Frame-Options "sameorigin"
Header add X-Content-Type-Options "nosniff"
Header add X-XSS-Protection "1; mode=block"
#The ETag (or entity tag) HTTP response header is an identifier for a specific VERSION of a resource used for cache management.
Header unset ETag
<FilesMatch "\.(css|ico|png|jpe?g|gif|webp|pdf|gz|js)$">
Header set Cache-Control "max-age=15552000, public"
#1 year Header set Cache-Control "max-age=31536000, public"
</FilesMatch>
</IfModule>
#because you have unset ETag above
FileETag None
#The FileETag directive configures 'File Attributes' (file inode, modification time, file size etc.) that are used to create the ETag response header field.
#REWRITE RULES for Better Security
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{QUERY_STRING} http\:\/\/www\.google\.com\/humans\.txt\? [NC,OR]
RewriteCond %{QUERY_STRING} (img|thumb|thumb_editor|thumbopen).php [NC,OR]
RewriteCond %{QUERY_STRING} base64_encode[^(]*\([^)]*\) [OR]
RewriteCond %{QUERY_STRING} (<|%3C)([^s]*s)+cript.*(>|%3E) [NC,OR]
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
RewriteCond %{QUERY_STRING} (;|'|"|%22).*(union|select|insert|drop|update|md5|benchmark|or|and|if) [NC,OR]
RewriteCond %{QUERY_STRING} (localhost|mosconfig) [NC,OR]
RewriteCond %{QUERY_STRING} (boot.ini|echo.*kae|etc/passwd) [NC,OR]
RewriteCond %{QUERY_STRING} (javascript:).*(;) [NC,OR]
RewriteRule .* index.php [F]
</IfModule>
# Compress HTML, CSS, JavaScript, Text, XML and fonts using mod_deflate if web hosting is setup to use this module
<IfModule mod_deflate.c>
#javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
#fonts
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
#xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
#svg and ico
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
#text
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>
For websites built on Windows IIS server, and you want similar configuration files, see how to translate htaccess directives for Windows IIS web.configLinks to Each Lesson (includes video sessions)



I think this the first in depth guide about how to do .htaccess file SEO. It’s very useful for someone like me who doesn’t know much about SEO
After reading this blog, I feel confident and learn one of the hidden gems in search engine optimization.
I will definitely implement it on my website. Great resource to learn latest SEO techniques Highly recommend it for web developers and online marketers.
Great, .htaccess file is useful to double check because it is the first file requested on the web server as an internal file (that means, it is a . dot file which is not visible to the general public) once again .htaccess file is an Apache server file which can be used for various optimization techniques such as “Cache Control and Expires”.
Basically, each time a URL is requested on an Apache Web Server, .htaccess file will be processed by the HTTP Request.
Look at this image example
https://www.rankya.com/wp-content/uploads/2023/11/WebDevToolbar-NETWORK-HeaderResponse-URL.png
And also this image example
https://www.rankya.com/wp-content/uploads/2023/11/WebDevToolbar-NETWORK-HeaderResponse.png
You can then see HTTP Header Response Code