Headings in HTML reflect the web page’s organization, web browsers, plug-ins, and also website visitors whom rely on assistive technologies can use headings for in-page navigation.
h1, h2, h3, h4, h5, h6 are used to identify headings (just like in magazines, or a book) within web documents. In terms of how to optimize heading tags for SEO, it is all about sectioning of content (textual content, structural (sidebar, footer etc.) content) and also how they relate to each other.
Optimizing HTML heading tags is crucial for both website user-experience and search engine optimization (SEO). Think of them as Adhesive Sticky Notes you slap on web page semantic structure and that you’re writing a short note about the web page HTML section.
Video Tutorial Showing How To SEO Heading Tags
Optimizing HTML Heading Tags (h1, h2, h3 … h6)
Below are some optimization insights on how to effectively use and optimize heading tags in your HTML documents:
Use a Logical Hierarchy
Start with a single <h1> tag, which represents the main heading of the web page.
Follow with <h2> tags for section headings within the main content, <h3> for subsections, and so on. This creates a clear and structured hierarchy.
Only in rare cases should a web page have more than 1 h1 tag. Rule of thumb, just have 1 h1 tag informing about the main web document content.
Maintain Consistency
Ensure that heading tags are used consistently across your site. For instance, always use <h2> after an <h1>, and so on. This helps search engines understand the semantic structure of your content.
Avoid Skipping Levels
Don’t skip heading levels. For example, don’t use an <h3> immediately after an <h1>. This can confuse both search engines and users interacting with your web page.
Use Descriptive and Relevant Text
Make sure your heading tags accurately describe the content of the section. They should give a clear indication of what the following content is about. From an SEO point of view, h1 tags should inlcude important target keywords when appropriate.
Limit the Number of Headings per Page
Avoid overusing headings. Each page should have a clear structure, but avoid excessive use of headings for the sake of search engine optimization for minor or short pieces of content. You want people to read your content, and since Google algorithm updates in 2024 is all about content for people-first means that you do not use HTML Heading Tags for sake of SEO.
Include Keywords Naturally
When possible, incorporate relevant keywords into your heading tags. However, don’t force keywords into headings; it should still read naturally to users while grabbing their attention. As I’ve highlighted in previous lessons, Google analyzes the entire web document, therefore, when you optimize the URL, HTML TITLE and everything else on the landing page, then, top Google rankings are assured in 2024.
Avoid Styling Headings for Appearance Only
While it’s common to apply CSS styles to headings for design purposes, avoid doing so solely for appearance if it doesn’t reflect the actual structure of your content.
// avoid using inline CSS for headings
<h2 style="color:red">How to SEO Lessons by RankYa</h2>
Instead, write CSS for HTML h1 tags specifically
// CSS for headings example:
h1, h2, h3, h4, h5, h6 {
line-height:1.3;
color:#547626;
font-weight:600;
font-optical-sizing:auto;
letter-spacing:normal
}
h1{
font-size:2rem
}
h2{
font-size:1.7rem
}
h3{
font-size:1.5rem
}
/* and so on*/
Avoid Adding Links within Headings for SEO
Heading should represent HTML heading, and a link should represent a link. Incorporating links within h1, h2 …. h6 is not semantically correct nor provides a good user-experience.
Test for Accessibility
Although most websites built on popular Content Management Systems are limited in terms of full search engine optimization. You can still learn more about accessibility.
Ensure that your heading structure makes sense when read by screen readers or other assistive technologies such as Screen Readers. Any HTML element should provide a logical flow of information.
Check for Valid HTML
Validate HTML to ensure that you’ve used heading tags correctly and that there are no errors in your HTML markup.
Consider User Experience
While heading tags are important for SEO, they are also crucial for user experience. Clear, well-structured headings make it easier for visitors to navigate and understand your content.
Web page experience a particular user has is actually tied in Google ranking factors as well. In fact, in 2024, user-experience will be one of the most important Google ranking signals.
Regularly Review and Update
As your content evolves, review and update your heading structure to reflect any changes in the page’s content and organization.
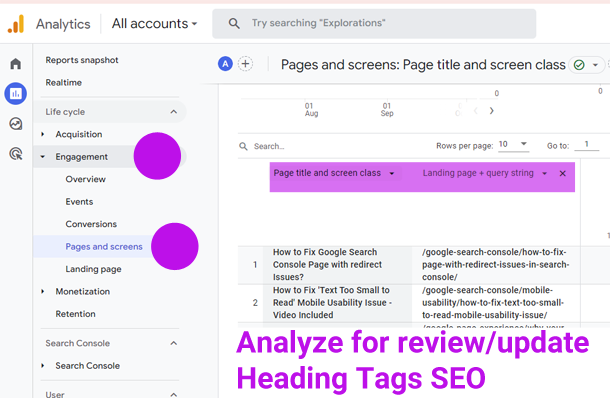
If you’re using Google Analytics (Engagement Reports > Pages and screens: Page title and screen class

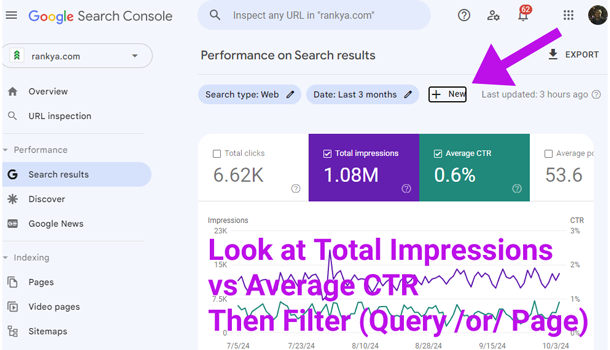
Google Search Console (Performance Reports)
Low averate CTR (click through rate) compared with Total Impression count can often mean that SEO Title, Meta Description, as well as the web page Above-the-Fold area (as in the First Eye Full of web page) can be improved.

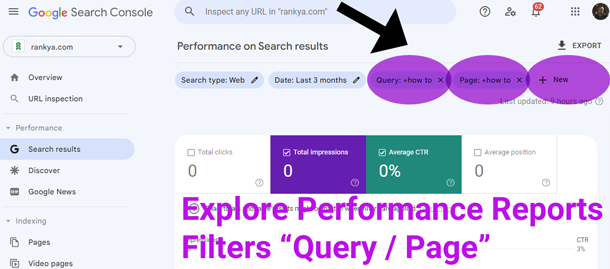
You can and should also explore “Filters” for Query / Pages and even conduct comparison analysis.

Then, you can better analyze the URLs that are performing better compared to others. This will also give you clue about what interests your website visitors and which web pages perform well (obviously such analysis will also inform which Heading Tags work better) for those searched interests.
RankYa SEO Tip: addressing the needs of what Google users want, as in, when a searcher clicks on a result, visits your landing page, and it’s difficult to find the actual content, they aren’t happy with the experience, thus, Google doesn’t rank well websites who do not optimize the entire webpage. Also, including HTML Microdata properties entity called itemprop headline to main h1 is a smart Structured Data concept adding more representational meaning for web pages will better aid search engines understand semantics of web pages. Example:
<h1 itemprop="headline">SEO Tutorial for 2024</h1>
Using heading tags correctly not only helps search engines better understand the content of web pages, but they also provide a better experience for all website visitors (including those whom rely on assistive technologies). Balancing SEO best practices while focusing on improving user experience is key to effective heading tag optimization.Links to Each Lesson (includes video sessions)



It’s great to know that HTML heading tags are used to divide content into section. But it should be useful, people first.
Search engine bot put weigh on it differently.
Thanks we knew something insightful information.