SEO (Search Engine Optimization) for Cascading Style Sheets (CSS) is important for enhancing a website’s visibility and accessibility to search engines. CSS is primarily responsible for the visual presentation of a webpage, but optimizing CSS for SEO in 2024 involves few key steps as will be detailed on this page.
Video Tutorial Showing How To SEO .css Files
Optimize CSS by Grouping CSS Files
It is more than likely that typical website will need many different CSS files to load before web page can be displayed to the end-user. Grouping CSS files will reduce the HTTP Requests sent to the web server. This drastically improves page load times, which is a crucial factor for providing better user experience.
Minify CSS Files
Reduce the size of your CSS files by removing unnecessary code, whitespace, and comments. There are many online tools minify CSS.
Optimize CSS by Externalizing CSS Files
At times, using external style sheets rather than inline CSS will be better. And yet, at other times (for certain type of websites) inlining CSS within the <HEAD> portion of <HTML> is more ideal. In the event of externalizing CSS, keep in mind that browsers can cache the CSS file, which improves web page load times for subsequent visits.
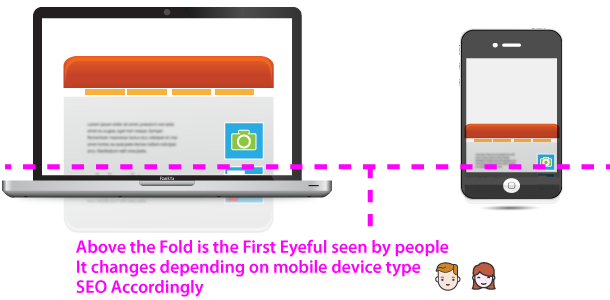
Prioritize Above-the-Fold Content
Ensure that CSS needed for above-the-fold content (visible portion of the webpage without scrolling) is loaded first. This helps in rendering content quickly, which is important for user experience and SEO.

Avoid Render-Blocking CSS
Refrain from using large or complex CSS files that may slow down the rendering of the page. Opt for critical CSS techniques to load essential styles first.
RankYa SEO Tip: you can place non-critical CSS before closing of </body> tag (although not a valid HTML method, it may help reduce First Contentful Paint issues in Google Search Console as that is more important). For most websites (WordPress, Shopify etc.) avoid using Critical CSS plugins or using Critical CSS generator which promise to identify critical CSS (in most cases, this will only break the web page design causing Google ranking drops).
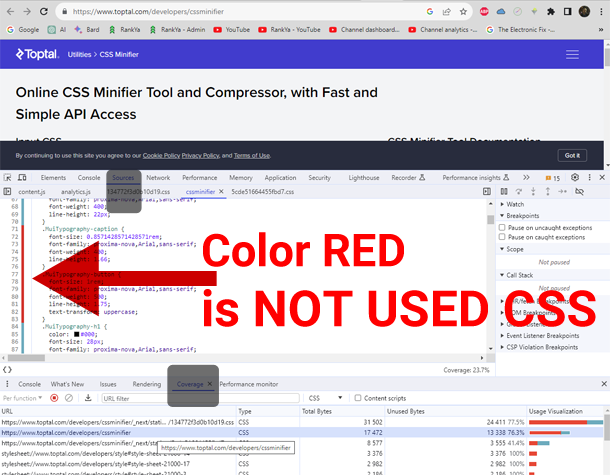
Press F12 on your keyboard to use Web Developer Toolbar “Coverage” Feature to identify unused CSS and remove it (ensure you are looking at non-minified CSS file, or else Web Developer Toolbar won’t be color coded to identify unused code.

Utilize Media Queries Responsively
Employ responsive web design techniques using media queries.
/*For example*/ @media only screen and (max-width:800px){.cssClass{font-size:1rem}}
Using media queries ensures that your website adapts well to various screen sizes and mobile devices, which is favored by search engines for mobile-friendliness and mobile first index.
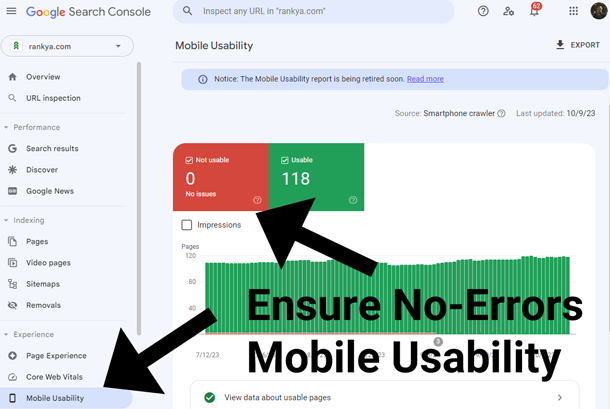
Using Google Search Console? Make sure to fix any and all mobile usability errors as they are directly related to Google ranking results.

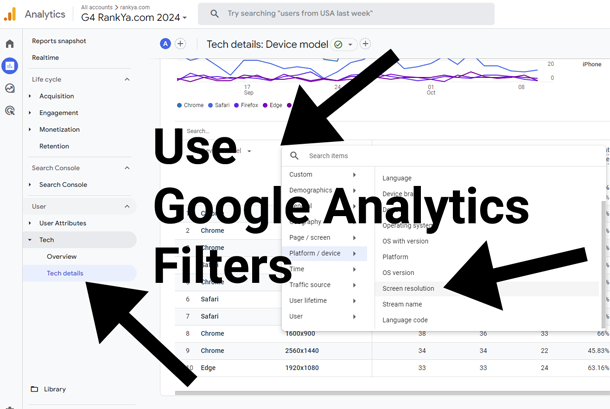
RankYa SEO Tip: you need not target every different type of device, but rather analyze your analytics to identify which is the most important resolution and optimize CSS for SEO accordingly.

What is Mobile First Index for Google
Basically, Google crawls, analyzes and indexes the mobile version of the website using Googlebot Smartphone. This is a major business decision by Google to ensure their search engine dominates the global smartphone market as the preferred search engine of the future.
Semantic HTML and CSS
Implement clean and semantic HTML with corresponding CSS. This not only enhances accessibility for users who rely on assistive technologies but also helps search engines understand the content structure. This is cumbersome for most websites using Premium Themes or Content Management System Themes because code modification may be needed.

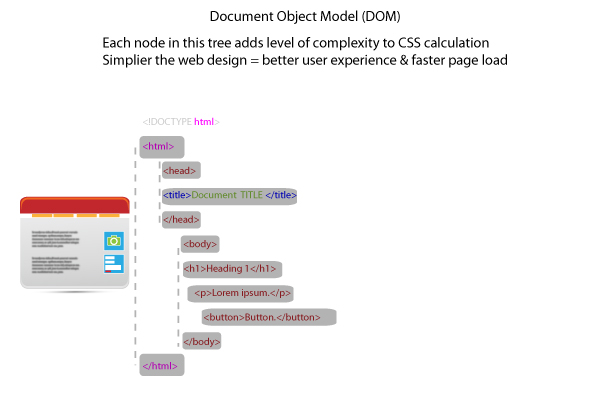
Semantics is part of SEO most people do not understand. Ask yourself “what can Google algorithms analyze?”. At its core, it boils down to 3 parts of a website (HTML, words and links).
This means everything within <HTML> for our SEO learning. This also includes CSS so that Google can analyze what the page looks like for the visitor (part of Page Experience).
Validate CSS Code
Although not required in most cases, it is non-the-less wise to regularly check web site CSS code for errors and ensure it complies with W3C standards as best that it can. At minimum ensure the web pages do not break in different device views.
Clean, error-free code (be it HTML, CSS, JavaScript) improves website performance and user experience. Also, use Mobile Friendly Tester to triple check the mobile version of your website.
By following these steps, you can effectively optimize your CSS for SEO, resulting in improved rankings, better user experience, and increased organic traffic to your website. Remember to stay updated with evolving SEO best practices to maintain a competitive edge.Links to Each Lesson (includes video sessions)



Practically, very good information on optimizing CSS files, like grouping and minifying CSS files, is necessary.
I like the tips on avoiding render-blocking CSS. This really helps to understand vividly.
Amazing guide to learn practical CSS file optimization for SE.